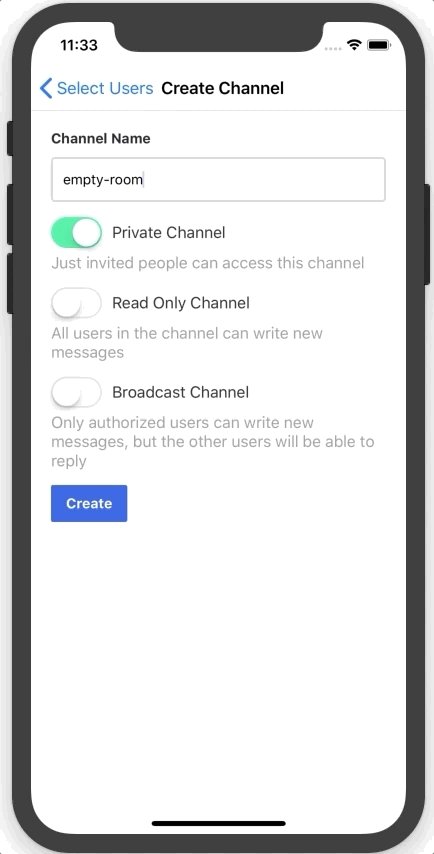
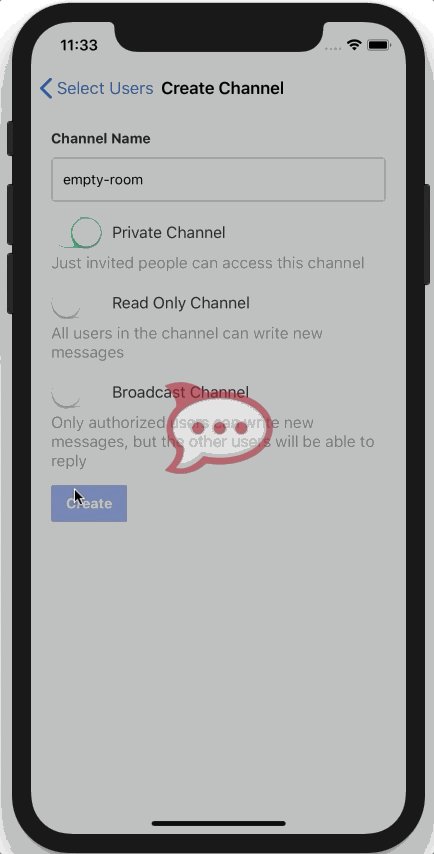
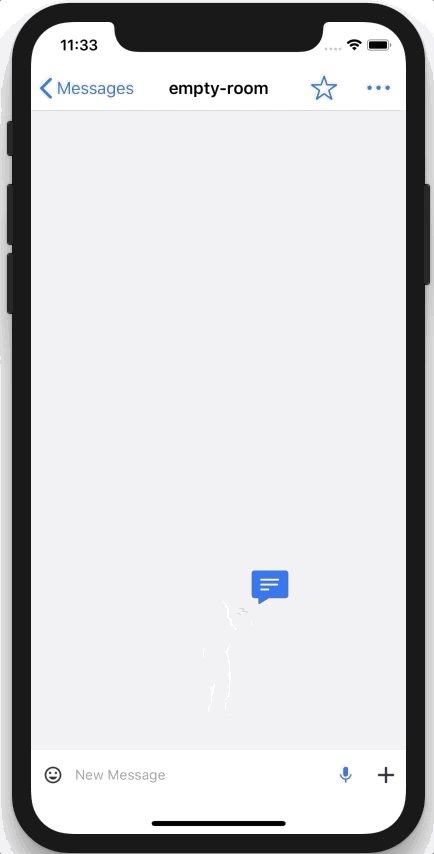
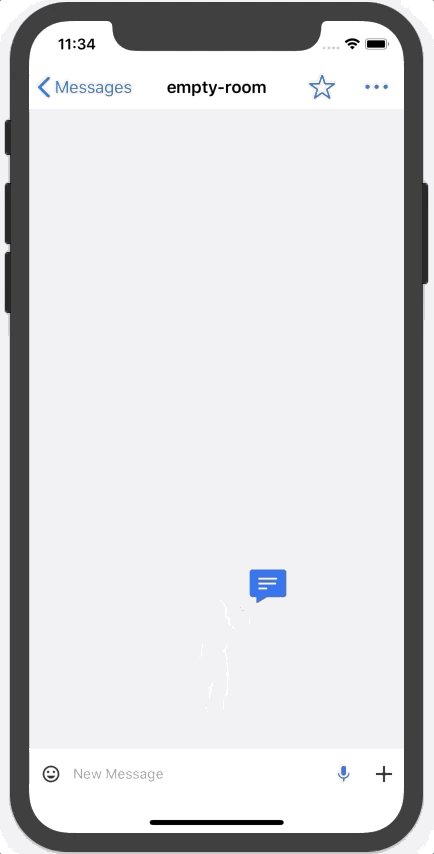
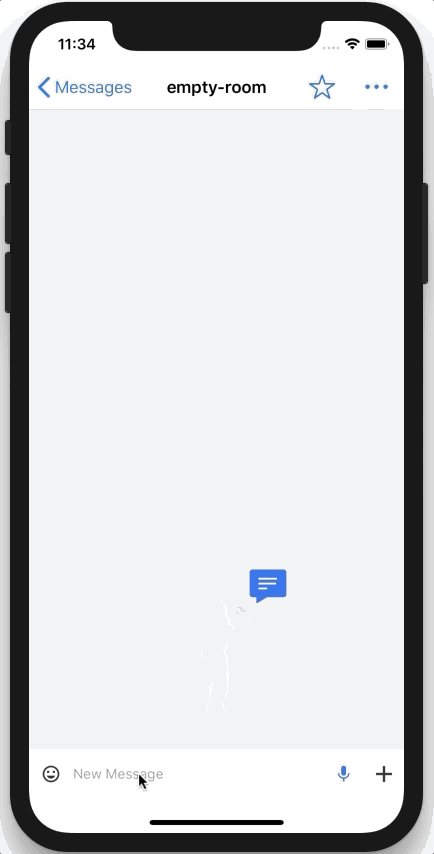
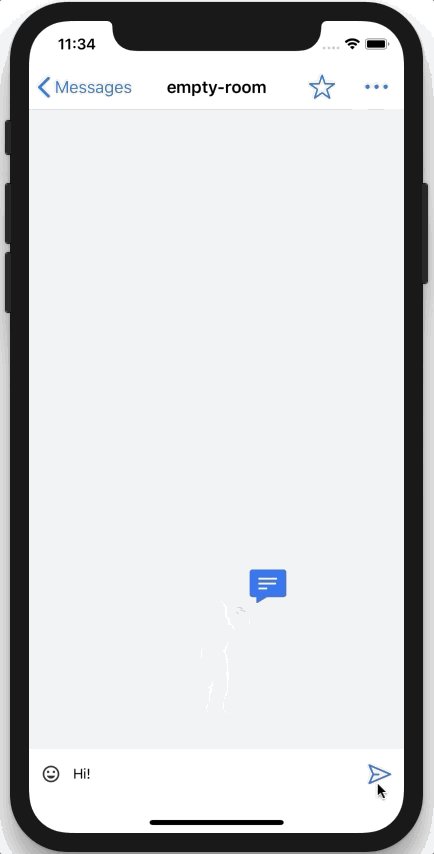
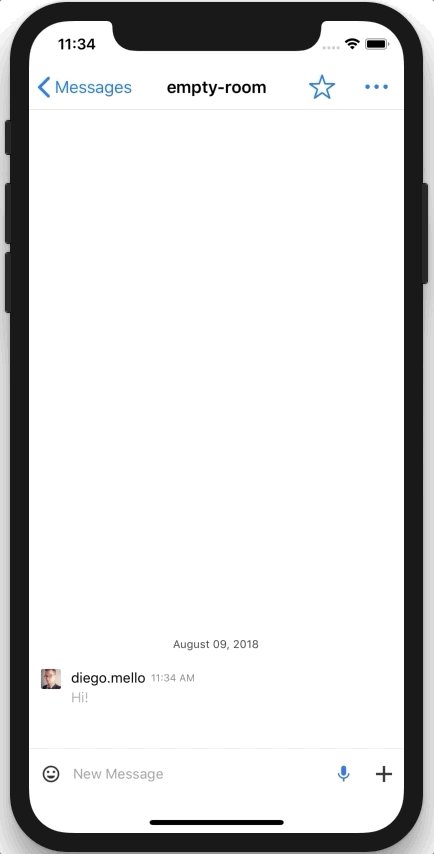
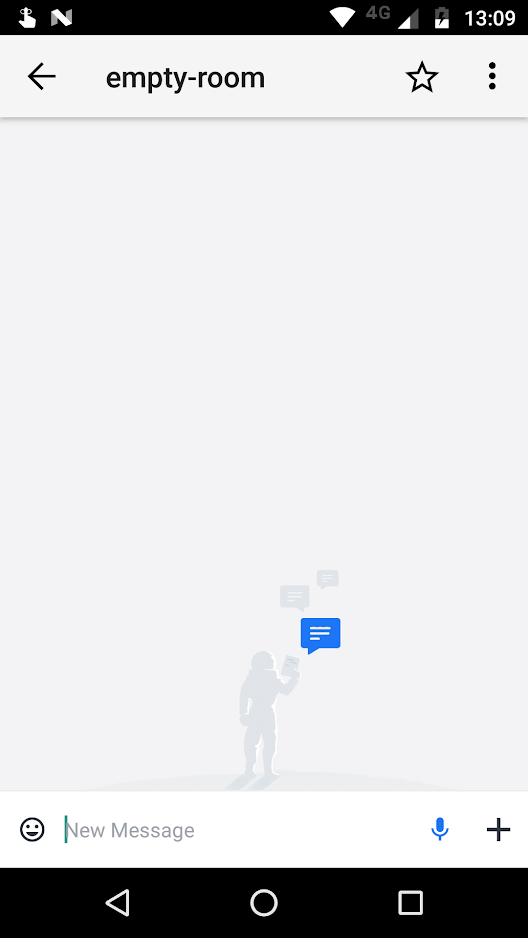
[NEW] Empty room background (#412)
<!-- INSTRUCTION: Keep the line below to notify all core developers about this new PR --> @RocketChat/ReactNative <!-- INSTRUCTION: Inform the issue number that this PR closes, or remove the line below --> Closes #398 <!-- INSTRUCTION: Tell us more about your PR with screen shots if you can -->   
This commit is contained in:
parent
50eb03589a
commit
c3994051d5
|
|
@ -15,9 +15,6 @@ const getLastMessage = () => {
|
|||
|
||||
export default async function() {
|
||||
try {
|
||||
if (!this.ddp.status) {
|
||||
return;
|
||||
}
|
||||
const lastMessage = getLastMessage();
|
||||
let emojis = await this.ddp.call('listEmojiCustom');
|
||||
emojis = emojis.filter(emoji => !lastMessage || emoji._updatedAt > lastMessage);
|
||||
|
|
|
|||
Binary file not shown.
|
After Width: | Height: | Size: 76 KiB |
|
|
@ -1,7 +1,6 @@
|
|||
import { ListView as OldList } from 'realm/react-native';
|
||||
import React from 'react';
|
||||
import cloneReferencedElement from 'react-clone-referenced-element';
|
||||
import { ScrollView, ListView as OldList2 } from 'react-native';
|
||||
import { ScrollView, ListView as OldList2, ImageBackground } from 'react-native';
|
||||
import moment from 'moment';
|
||||
import { connect } from 'react-redux';
|
||||
import PropTypes from 'prop-types';
|
||||
|
|
@ -63,22 +62,24 @@ export class List extends React.Component {
|
|||
}, 1000);
|
||||
|
||||
render() {
|
||||
return (<ListView
|
||||
enableEmptySections
|
||||
style={styles.list}
|
||||
data={this.data}
|
||||
keyExtractor={item => item._id}
|
||||
onEndReachedThreshold={100}
|
||||
renderFooter={this.props.renderFooter}
|
||||
renderHeader={() => <Typing />}
|
||||
onEndReached={() => this.props.onEndReached(this.data[this.data.length - 1])}
|
||||
dataSource={this.dataSource}
|
||||
renderRow={(item, previousItem) => this.props.renderRow(item, previousItem)}
|
||||
initialListSize={1}
|
||||
pageSize={20}
|
||||
testID='room-view-messages'
|
||||
{...scrollPersistTaps}
|
||||
/>);
|
||||
return (
|
||||
<ListView
|
||||
enableEmptySections
|
||||
style={styles.list}
|
||||
data={this.data}
|
||||
keyExtractor={item => item._id}
|
||||
onEndReachedThreshold={100}
|
||||
renderFooter={this.props.renderFooter}
|
||||
renderHeader={() => <Typing />}
|
||||
onEndReached={() => this.props.onEndReached(this.data[this.data.length - 1])}
|
||||
dataSource={this.dataSource}
|
||||
renderRow={(item, previousItem) => this.props.renderRow(item, previousItem)}
|
||||
initialListSize={1}
|
||||
pageSize={20}
|
||||
testID='room-view-messages'
|
||||
{...scrollPersistTaps}
|
||||
/>
|
||||
);
|
||||
}
|
||||
}
|
||||
|
||||
|
|
@ -170,16 +171,22 @@ export class ListView extends OldList2 {
|
|||
onKeyboardDidHide: undefined
|
||||
});
|
||||
|
||||
return cloneReferencedElement(
|
||||
<ScrollView {...props} />,
|
||||
{
|
||||
ref: this._setScrollComponentRef,
|
||||
onContentSizeChange: this._onContentSizeChange,
|
||||
onLayout: this._onLayout
|
||||
},
|
||||
header,
|
||||
bodyComponents,
|
||||
footer,
|
||||
const image = data.length === 0 ? require('../../static/images/message_empty.png') : null;
|
||||
return (
|
||||
[
|
||||
<ImageBackground key='listview-background' source={image} style={styles.imageBackground} />,
|
||||
<ScrollView
|
||||
key='listview-scroll'
|
||||
ref={this._setScrollComponentRef}
|
||||
onContentSizeChange={this._onContentSizeChange}
|
||||
onLayout={this._onLayout}
|
||||
{...props}
|
||||
>
|
||||
{header}
|
||||
{bodyComponents}
|
||||
{footer}
|
||||
</ScrollView>
|
||||
]
|
||||
);
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -271,10 +271,10 @@ export default class RoomView extends LoggedView {
|
|||
};
|
||||
|
||||
renderHeader = () => {
|
||||
if (this.state.end) {
|
||||
return <Text style={styles.loadingMore}>{I18n.t('Start_of_conversation')}</Text>;
|
||||
if (!this.state.end) {
|
||||
return <Text style={styles.loadingMore}>{I18n.t('Loading_messages_ellipsis')}</Text>;
|
||||
}
|
||||
return <Text style={styles.loadingMore}>{I18n.t('Loading_messages_ellipsis')}</Text>;
|
||||
return null;
|
||||
}
|
||||
|
||||
renderList = () => {
|
||||
|
|
|
|||
|
|
@ -47,5 +47,10 @@ export default StyleSheet.create({
|
|||
},
|
||||
loading: {
|
||||
flex: 1
|
||||
},
|
||||
imageBackground: {
|
||||
width: '100%',
|
||||
height: '100%',
|
||||
position: 'absolute'
|
||||
}
|
||||
});
|
||||
|
|
|
|||
|
|
@ -36,7 +36,6 @@
|
|||
"moment": "^2.22.2",
|
||||
"prop-types": "^15.6.2",
|
||||
"react": "^16.4.1",
|
||||
"react-clone-referenced-element": "^1.0.1",
|
||||
"react-emojione": "^5.0.0",
|
||||
"react-native": "^0.56.0",
|
||||
"react-native-actionsheet": "^2.4.2",
|
||||
|
|
|
|||
Loading…
Reference in New Issue