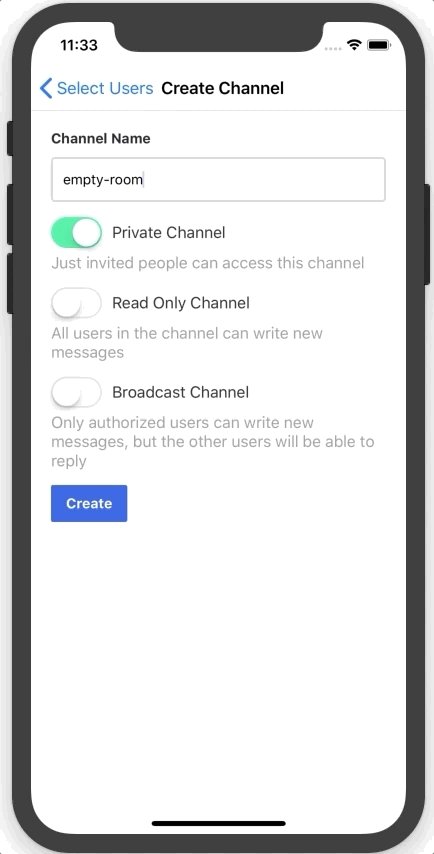
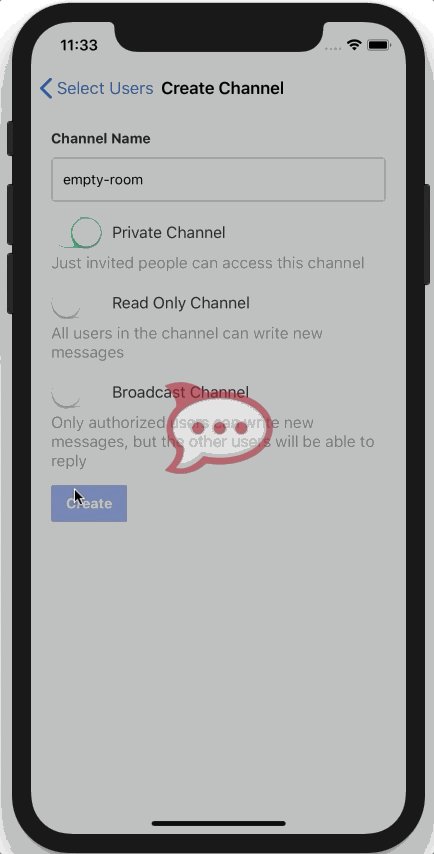
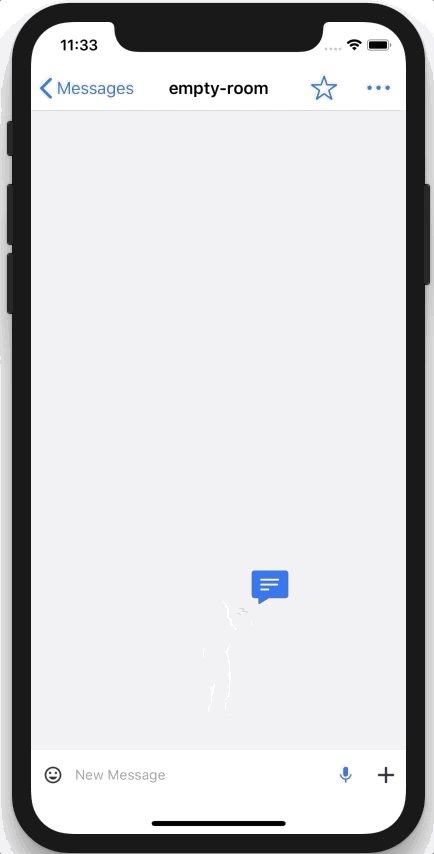
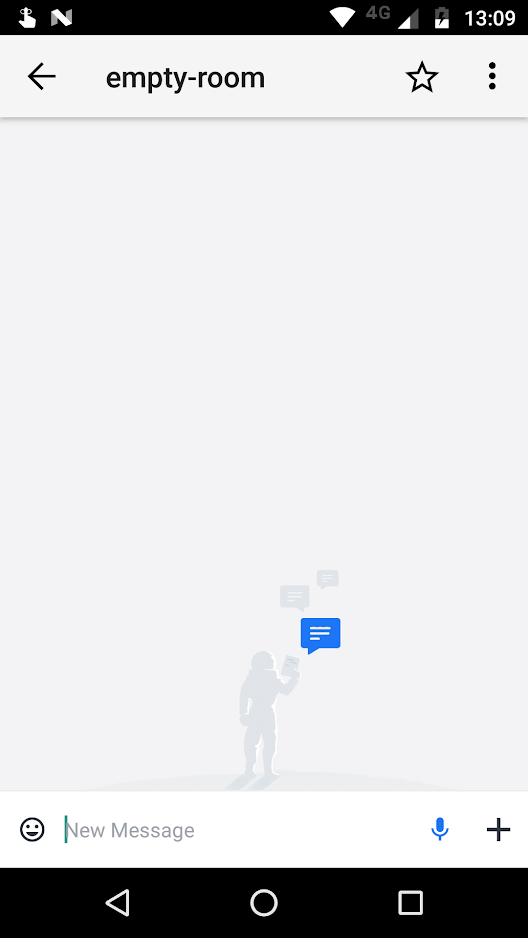
[NEW] Empty room background (#412)
<!-- INSTRUCTION: Keep the line below to notify all core developers about this new PR --> @RocketChat/ReactNative <!-- INSTRUCTION: Inform the issue number that this PR closes, or remove the line below --> Closes #398 <!-- INSTRUCTION: Tell us more about your PR with screen shots if you can -->   
This commit is contained in:
parent
50eb03589a
commit
c3994051d5
|
|
@ -15,9 +15,6 @@ const getLastMessage = () => {
|
||||||
|
|
||||||
export default async function() {
|
export default async function() {
|
||||||
try {
|
try {
|
||||||
if (!this.ddp.status) {
|
|
||||||
return;
|
|
||||||
}
|
|
||||||
const lastMessage = getLastMessage();
|
const lastMessage = getLastMessage();
|
||||||
let emojis = await this.ddp.call('listEmojiCustom');
|
let emojis = await this.ddp.call('listEmojiCustom');
|
||||||
emojis = emojis.filter(emoji => !lastMessage || emoji._updatedAt > lastMessage);
|
emojis = emojis.filter(emoji => !lastMessage || emoji._updatedAt > lastMessage);
|
||||||
|
|
|
||||||
Binary file not shown.
|
After Width: | Height: | Size: 76 KiB |
|
|
@ -1,7 +1,6 @@
|
||||||
import { ListView as OldList } from 'realm/react-native';
|
import { ListView as OldList } from 'realm/react-native';
|
||||||
import React from 'react';
|
import React from 'react';
|
||||||
import cloneReferencedElement from 'react-clone-referenced-element';
|
import { ScrollView, ListView as OldList2, ImageBackground } from 'react-native';
|
||||||
import { ScrollView, ListView as OldList2 } from 'react-native';
|
|
||||||
import moment from 'moment';
|
import moment from 'moment';
|
||||||
import { connect } from 'react-redux';
|
import { connect } from 'react-redux';
|
||||||
import PropTypes from 'prop-types';
|
import PropTypes from 'prop-types';
|
||||||
|
|
@ -63,22 +62,24 @@ export class List extends React.Component {
|
||||||
}, 1000);
|
}, 1000);
|
||||||
|
|
||||||
render() {
|
render() {
|
||||||
return (<ListView
|
return (
|
||||||
enableEmptySections
|
<ListView
|
||||||
style={styles.list}
|
enableEmptySections
|
||||||
data={this.data}
|
style={styles.list}
|
||||||
keyExtractor={item => item._id}
|
data={this.data}
|
||||||
onEndReachedThreshold={100}
|
keyExtractor={item => item._id}
|
||||||
renderFooter={this.props.renderFooter}
|
onEndReachedThreshold={100}
|
||||||
renderHeader={() => <Typing />}
|
renderFooter={this.props.renderFooter}
|
||||||
onEndReached={() => this.props.onEndReached(this.data[this.data.length - 1])}
|
renderHeader={() => <Typing />}
|
||||||
dataSource={this.dataSource}
|
onEndReached={() => this.props.onEndReached(this.data[this.data.length - 1])}
|
||||||
renderRow={(item, previousItem) => this.props.renderRow(item, previousItem)}
|
dataSource={this.dataSource}
|
||||||
initialListSize={1}
|
renderRow={(item, previousItem) => this.props.renderRow(item, previousItem)}
|
||||||
pageSize={20}
|
initialListSize={1}
|
||||||
testID='room-view-messages'
|
pageSize={20}
|
||||||
{...scrollPersistTaps}
|
testID='room-view-messages'
|
||||||
/>);
|
{...scrollPersistTaps}
|
||||||
|
/>
|
||||||
|
);
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
@ -170,16 +171,22 @@ export class ListView extends OldList2 {
|
||||||
onKeyboardDidHide: undefined
|
onKeyboardDidHide: undefined
|
||||||
});
|
});
|
||||||
|
|
||||||
return cloneReferencedElement(
|
const image = data.length === 0 ? require('../../static/images/message_empty.png') : null;
|
||||||
<ScrollView {...props} />,
|
return (
|
||||||
{
|
[
|
||||||
ref: this._setScrollComponentRef,
|
<ImageBackground key='listview-background' source={image} style={styles.imageBackground} />,
|
||||||
onContentSizeChange: this._onContentSizeChange,
|
<ScrollView
|
||||||
onLayout: this._onLayout
|
key='listview-scroll'
|
||||||
},
|
ref={this._setScrollComponentRef}
|
||||||
header,
|
onContentSizeChange={this._onContentSizeChange}
|
||||||
bodyComponents,
|
onLayout={this._onLayout}
|
||||||
footer,
|
{...props}
|
||||||
|
>
|
||||||
|
{header}
|
||||||
|
{bodyComponents}
|
||||||
|
{footer}
|
||||||
|
</ScrollView>
|
||||||
|
]
|
||||||
);
|
);
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -271,10 +271,10 @@ export default class RoomView extends LoggedView {
|
||||||
};
|
};
|
||||||
|
|
||||||
renderHeader = () => {
|
renderHeader = () => {
|
||||||
if (this.state.end) {
|
if (!this.state.end) {
|
||||||
return <Text style={styles.loadingMore}>{I18n.t('Start_of_conversation')}</Text>;
|
return <Text style={styles.loadingMore}>{I18n.t('Loading_messages_ellipsis')}</Text>;
|
||||||
}
|
}
|
||||||
return <Text style={styles.loadingMore}>{I18n.t('Loading_messages_ellipsis')}</Text>;
|
return null;
|
||||||
}
|
}
|
||||||
|
|
||||||
renderList = () => {
|
renderList = () => {
|
||||||
|
|
|
||||||
|
|
@ -47,5 +47,10 @@ export default StyleSheet.create({
|
||||||
},
|
},
|
||||||
loading: {
|
loading: {
|
||||||
flex: 1
|
flex: 1
|
||||||
|
},
|
||||||
|
imageBackground: {
|
||||||
|
width: '100%',
|
||||||
|
height: '100%',
|
||||||
|
position: 'absolute'
|
||||||
}
|
}
|
||||||
});
|
});
|
||||||
|
|
|
||||||
|
|
@ -36,7 +36,6 @@
|
||||||
"moment": "^2.22.2",
|
"moment": "^2.22.2",
|
||||||
"prop-types": "^15.6.2",
|
"prop-types": "^15.6.2",
|
||||||
"react": "^16.4.1",
|
"react": "^16.4.1",
|
||||||
"react-clone-referenced-element": "^1.0.1",
|
|
||||||
"react-emojione": "^5.0.0",
|
"react-emojione": "^5.0.0",
|
||||||
"react-native": "^0.56.0",
|
"react-native": "^0.56.0",
|
||||||
"react-native-actionsheet": "^2.4.2",
|
"react-native-actionsheet": "^2.4.2",
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue