#7356 - Ticket module improves #1405
Labels
No Milestone
No Assignees
4 Participants
Notifications
Due Date
No due date set.
Dependencies
No dependencies set.
Reference: verdnatura/salix-front#1405
Loading…
Reference in New Issue
No description provided.
Delete Branch "warmfix_ticketList"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
@ -5,3 +5,3 @@const filter = {..._filter,fields: ['nickname', 'street', 'city', 'id'],fields: ['nickname', 'street', 'city', 'id', 'isActive'],Se corrige un problema en un refactor de hace tiempo
@ -69,6 +69,10 @@ const props = defineProps({type: Boolean,default: true,},excludeParams: {@jorgep Al final no hice una bandera sino una prop mas que luego se gestiona tambien desde useArrayData
En test funcionan mal las fechas de ticketList?
@ -1,5 +1,5 @@<script setup>import { ref, computed } from 'vue';import { ref, computed, provide, inject, onMounted } from 'vue';Quitar provide.
@ -88,2 +91,3 @@const searchbar = ref(null);defineExpose({ search, params: userParams, remove });onMounted(() => {Debajo de la variable isLoading, quedamos que todas las funciones agrupadas.
@ -93,1 +99,3 @@if (evt && $props.disableSubmitEvent) return;if ($props.useSearchbar) {if (!searchbar.value) {console.error('Searchbar not found');@alexm dejamos console.error? Entiendo que esto solo sirve para depurar nosotros.
@ -94,0 +110,4 @@}}}if (evt && $props.disableSubmitEvent) debugger;Quitar.
@ -94,0 +104,4 @@if (typeof $props.useSearchbar === 'function') {$props.useSearchbar(userParams.value);if (Object.keys(userParams.value).length == 0) {!(Object.keys(userParams.value).length
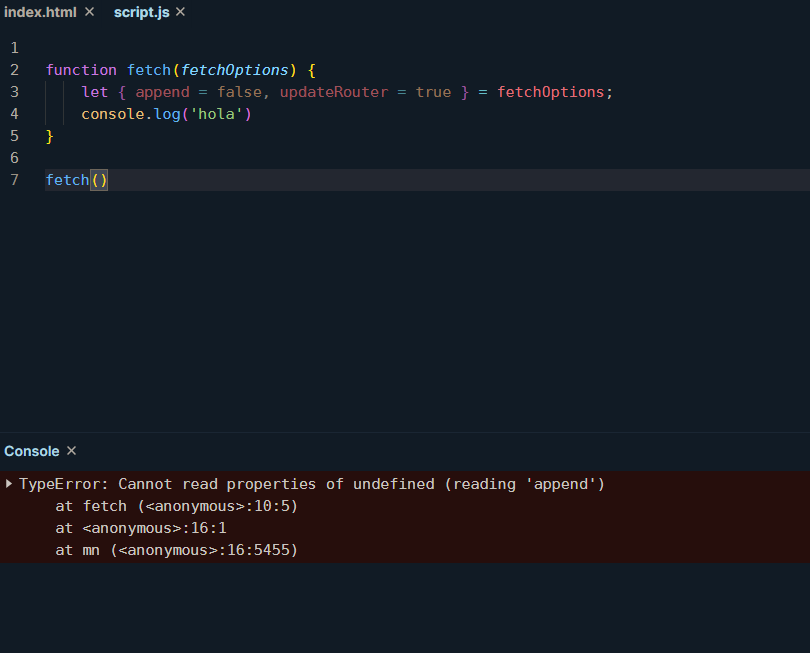
@ -75,3 +75,3 @@}async function fetch({ append = false, updateRouter = true }) {async function fetch(fetchOptions) {fetchOptions = {}; Si a alguien llama a fetch sin {} , va a fallar el desestructuring
Si alguien llama a fetch sin {}, entrará en juego la siguiente linea:78
let { append = false, updateRouter = true } = fetchOptions;y como luego tiene ?., no fallará
correcto?
Te adjunto una captura. Lo que dice de que luego ?. está claro, el fallo está en el desestructuring.
fetchOptions ?? {}
vale
@ -94,0 +102,4 @@return;}if (typeof $props.useSearchbar === 'function') {$props.useSearchbar(userParams.value);A nivel de lógica lo veo bien, pero separaría la lógica de la fn con la del booleano. o pasas 2 props o pasas un obj ,use-searchbar suena a que vas a usar searchbar, pero desde ticketList estás pasando un fn previa de comprobación. No me parece correcto el nombre.
Yo haría algo así:
searchbar: true -> solo usa la fn de searchbar. searchbar: { validateFn: myFn }.
@alexm que opinas?
Yo le estoy pasando un callback para que se ejecute, como en FormModel.saveFn porque que llame o no a la searchbar depende de un criterio.
Si esa prop, le digo booleano, es que siempre la quiero. Ahora por defecto es false
Pasarle 2 props para una logica? Yo eso si que no lo veo
Sugerencia de nombre?
searchbar-handler o algo así. Yo intentaría que quede claro que tu quieres usar un función de validación previa, por eso te había propuesto usar un objeto, pero que diga @alexm.
@ -1,5 +1,5 @@<script setup>import { ref } from 'vue';import { computed, ref } from 'vue';quitar computed
@ -8,6 +8,8 @@ import VnInput from 'src/components/common/VnInput.vue';import VnInputDate from 'components/common/VnInputDate.vue';import VnSelect from 'src/components/common/VnSelect.vue';import VnSelectWorker from 'src/components/common/VnSelectWorker.vue';import { Notify } from 'quasar';Quitar
no me salia para remover
Gracias
@ -366,2 +366,4 @@cy.get('.q-btn').contains(buttonText).click();});Cypress.Commands.add('selectOptionBeta', (index = 1) => {cy.get(`[role="listbox"] .q-item:nth-child(${index})`).click();Lo usas en algún sitio?
ticketList.spec.js:63
he visto que este path se usaba en mas test, así que he cogido el nombre y el textoy lo he movido a commands.
He usado ese command en mas ocurrencias
como?
Test e2e ticketFilter o ticketList?
New commits pushed, approval review dismissed automatically according to repository settings
@ -93,0 +103,4 @@if (!searchbar.value) {return;}if (typeof $props.useSearchbar === 'function') {Tras la conversación que hemos tenido quedamos en usar options.
@jsegarra

Tienes que poner fetchOptions = {} para que prevenir errores.
@ -0,0 +40,4 @@cy.location('href').should('contain', '#/ticket/999999');});});function today() {No sé si lo tenemos en nuestra librería de utilidades, pero me parece interesante ponerla(usando Date.vnNew()). Solo es comentario
creamos tarea
Revisar fetchOptions fn fetch, prevenir error.
New commits pushed, approval review dismissed automatically according to repository settings
No acabo de ver la funcionalidad de filtrado. VnFilterPanel y VnSearchbar por si solos pueden filtrar y pueden acceder a los userParams.
No entiendo el pq debe utilizar vnFilterPanel el filtrado de la searchbar
El problema que tienen es que si buscan un cliente les pone un rango de fechas y eso está mal, tienen que quitar las chips
Lo que quieren es que al cargar la vista de ticketList, poner el id de cliente sin fechas, como estaba en Salix.
Si el problema lo tiene vnFilterPanel, se puede meter ahi la logica, no entiendo el usar la searchbar
Warmfix TicketListto #7356 - Warmfix TicketList@ -95,3 +116,3 @@store.filter.where = {};isLoading.value = true;const filter = { ...userParams.value, ...$props.modelValue };const filter = { ...userParams.value, ...$props.modelValue, ...evt };El evento en el filtro?
Si, porque ocurría que al buscar un ticket, el param search no se pasaba
@ -117,3 +127,3 @@let filter = { params: { search: searchText.value } };if (filterPanel?.value?.filterPanelRef) {Pq la searchbar tiene que ejecutar el search del filterpanel?
Si queremos evitar tener la lógica duplicada, lo interesante seria ver técnicas para llamar a un componente desde otro.
En la solicitud anterior se hacia un provide/ineject que era mas limpio, aquí se tiene que hacer spaguetti-code porque hay que pasarle el filtro como prop, ya que el el orden en el que se montan los componentes no permite detectar el VnFilterPanel desde la searchbar
Ejecutando el search del filterpanel definimos solo un excludeParams
La logica de excluceParams y exclude no la acabo de ver
@ -451,0 +482,4 @@<TicketFilterref="filterPanelRef"data-key="TicketList":excludeParams="{ ...userParams }"exlcudeParams son todos los userParams?
excludePArams, son los parametros que no tienen que añadirse a la URL
En Salix se llamana excludedParams, le sobra una d, pero sin ella creo que se entiende mejor
#7356 - Warmfix TicketListto Warmfix #7356 - Ticket moduleWarmfix #7356 - Ticket moduleto #7356 - Ticket module improvesHe trasladado la lógica del filtrado a otra PR #1530
De esta manera separamos lo que es la búsqueda y filtrado de cuestiones visuales y de UI/UX
@ -0,0 +11,4 @@cy.waitForElement('.q-page');cy.intercept('GET', /\/api\/Tickets\/filter/).as('ticketFilter');cy.searchBtnFilterPanel();cy.waitRequest('@ticketFilter', ({ request }) => {No acabo de ver la funcion cy.waitRequest.
Usando lo nativo mejor el codigo
el sentido de este comando es delegar la lógica de interceptar peticiones desde un sitio en vez de que cada uno pueda hacerlo variable.
Por unificar, vamos, ya que al fin y al cabo, le pasas el alias y el cb
Sigo sin ver un commnado personalizado, que con codigo nativo se lee mas claro