feat: #8655 added button for scrolling up #1523
Open
provira
wants to merge 31 commits from
8655-scrollUpButton into dev
pull from: 8655-scrollUpButton
merge into: verdnatura:dev
verdnatura:dev
verdnatura:8289-routeGuessPriority
verdnatura:skipTests
verdnatura:8277-createEntryControl
verdnatura:hotfix_negative_available
verdnatura:6683-createPropertiesSection
verdnatura:hotfix_hasDocuware_call
verdnatura:8422-createVehicleDms
verdnatura:8647_fix_warnings
verdnatura:Fix-AutoFillBic
verdnatura:8862-testIsolationFalse
verdnatura:7638-showAllCmrs
verdnatura:8828-filterVnSelectWarehouses
verdnatura:8833-addColumnClassColor
verdnatura:8441-createVehicleInvoiceInSection
verdnatura:7527-notCreatePaths
verdnatura:8413-addDateYearAutofillVnInputDate
verdnatura:7701-FormModelUseUrl
verdnatura:8116-ChangeTaxDataCheckedField
verdnatura:master
verdnatura:test
verdnatura:Hotfix-TicketSummaryAddress
verdnatura:8824-showCreditGrade
verdnatura:e2e_monitor
verdnatura:Hotfix-TicketNotesDescription
verdnatura:ticketSale_remove_trycatch
verdnatura:8891-leftMenu_expansion
verdnatura:try_testIsolation_false
verdnatura:hotFix_vnLogFilter_changeId
verdnatura:minor_requested_changes_invoiceOutList
verdnatura:vitest_ui
verdnatura:7356_e2e
verdnatura:8725_submit_form_onClick
verdnatura:8767-invoiceInDescriptor_download
verdnatura:fix_itemFilter_multiLine
verdnatura:update_vitest_version
verdnatura:8050-AddWorkerManagement
verdnatura:beta
verdnatura:8217_mapper
verdnatura:8193-AddFilterInClientNotes
verdnatura:fix-CustomerConsumption
verdnatura:8006_eslint_rules
verdnatura:8443-vehicleEvent
verdnatura:6958-routesMonitor
verdnatura:Fix-SummaryCardsFlex
verdnatura:7516-refactorNavigateAndRedirect
verdnatura:warmfix_ticketList_sortByShipped
verdnatura:7984-addCurrency
verdnatura:8115-parkingMassiveCreate
verdnatura:8406-crudModelUpdate
verdnatura:8016-userRole
verdnatura:warmfix_vnLinkPhone
verdnatura:5835-hotfix-icon
verdnatura:8441-warmfix-includeTest
verdnatura:8326-warmfix-preventNull
verdnatura:8449-fixes_2
verdnatura:Warmifx-SummaryCards
verdnatura:warmFix_remove_keepData
verdnatura:fix_vnCard_url
verdnatura:7995-CreateHasAcl
verdnatura:hotfix_ticketSale_handle_notifications
verdnatura:hotfix_remove_reserved
verdnatura:8449-vnLogFilter
verdnatura:8440-createVehicleNotes
verdnatura:8667-FixClientNewPayment
verdnatura:6696-mana
verdnatura:8673-viewEntryNotesField
verdnatura:warmfix_monitorClients
verdnatura:hotfix_ticketSale_hasChanges
verdnatura:8715-jenkins_changelog
verdnatura:7551-quasarBuildWarnings
verdnatura:8772-align_linkPhone
verdnatura:hotfix_rowClickActions
verdnatura:8118-createComponentVnDropdown
verdnatura:8790-smsPredefinedText
verdnatura:hotfix_ticket_basicdata
verdnatura:8296-sistema-de-warnings
verdnatura:7830-fixCustomerList
verdnatura:4774-traducciones
verdnatura:8621-createCmrListE2eTest
verdnatura:warmFix_FixResponisveCreateForms
verdnatura:8131-filer-style
verdnatura:8691_arrayData_warning_setup
verdnatura:fix_workerDescriptorMenu_i18n
verdnatura:8709-workerCalendarFixes
verdnatura:8745-fixCustomer
verdnatura:Warmfix-DepartmentIcon
verdnatura:7869-ModifyZones
verdnatura:8388-createInvoiceInVehicle
verdnatura:Hotfix-RouteSendSms
verdnatura:7449-claimBeginningQuantity
verdnatura:8721-reorderColumnsRouteTickets
verdnatura:8581-e2eInvoiceIn
verdnatura:arrayData_warning_setup
verdnatura:6943_customerFD_alreadyExists
verdnatura:8700-InvoiceOutRef
verdnatura:warmfix_-simplify_ticketListFilter
verdnatura:hotfix_ticketNegative
verdnatura:8041-unifyClassLink
verdnatura:7587-addClaimedTicketRefToRefundTicket
verdnatura:6452-useIdExtension
verdnatura:8648-addTestCasesInRoadmapListTest
verdnatura:8664-refactorCmrList
verdnatura:8472-unifyStileForMoreCreateDialogSlot
verdnatura:8045-FixIconDescriptorRedirect
verdnatura:warmfix_ticketNegative
verdnatura:warmfix_ticketFilter
verdnatura:8074-AddLoaderInPaginate
verdnatura:hotfix_fixGetAgenciesTicketList
verdnatura:Warmfix-ZoneDistributionPoint
verdnatura:8370-WorkerTimeControl
verdnatura:hotfix_agencyModes_sortBy
verdnatura:8349-e2eItemFixedPrice
verdnatura:warmFix-nextTick
verdnatura:warmfix_vnNotes_filter
verdnatura:fix_ticketNegatives
verdnatura:warmfix-workerBusiness
verdnatura:hotfix_agency_autoSelected
verdnatura:warmfix_descriptorProxy_dataKey
verdnatura:hotfix_customerBalance_newPayment
verdnatura:claimAgile-test
verdnatura:6553-workerBusinessV2
verdnatura:7793_sortByWeight
verdnatura:hotfix_ticketSale_quantity
verdnatura:fix_e2e_ticketSale_claim
verdnatura:7347_supplierConsumption
verdnatura:hotfix_ticketSale_other
verdnatura:6897-warmfix-destroyInput
verdnatura:6321_improve_handleResults
verdnatura:hotfix_double_ticketSale
verdnatura:8388-fixUnbook
verdnatura:warmfix_style_vnTable_card
verdnatura:6695-e2e_parallel_inLocal
verdnatura:fix_frenchMothersDay_i18n
verdnatura:6943_re_propagate
verdnatura:warmfix_vnTable_card_descriptor
verdnatura:6441-claimPack
verdnatura:6897-entryBuyListRefactor
verdnatura:7408-VnComponents
verdnatura:hotfix_customerFD_mapper
verdnatura:fix_customerConsumption_filter
verdnatura:warmfix_reload_scriptIsMissing
verdnatura:8335-creationFormErrors
verdnatura:Fix-ItemFixedPriceNameFilter
verdnatura:7731-clientViesCode
verdnatura:7248-tablesObservation
verdnatura:7058_leftMenu_vitest
verdnatura:Fix-MonitorTicketSummaryDialog
verdnatura:7405-vueDocs
verdnatura:7408-importCustomComponents
verdnatura:7351-claimSummaryLines
verdnatura:hotfix_customerExtendedList
verdnatura:6972_defaultGlobalValues
verdnatura:8339_fix_preview
verdnatura:hotfix_customerDescriptor_orderBtn
verdnatura:7308_warning
verdnatura:update_quasar_version
verdnatura:hotfix_newCustomer_SalesPerson
verdnatura:warning_defaultValue_firstParam
verdnatura:Hotfix-RedirectToSalesFromOrder
verdnatura:Fix-RedirectToTicketSale
verdnatura:7319-warningClaimLog
verdnatura:8077-sumDefaulterFront
verdnatura:6972-exteddnComponents
verdnatura:hotfix_vnLocation_selectValue
verdnatura:7069-vnAccountNumber
verdnatura:8225-UseSameMoreOptions
verdnatura:7936-hotfix-refactorCaption
verdnatura:Fix-IntegrationE2ETests
verdnatura:7202-AddCustomAgentFkColumn2
verdnatura:Fix-ItemFixedPrice
verdnatura:7202-AddCustomAgentFkColumn
verdnatura:Hotfix-ZoneEventSelect
verdnatura:Hotfix-VnSms
verdnatura:hotfix_customerConsumption_campaignFilter
verdnatura:validate_translations
verdnatura:warmfix_noUsedVars
verdnatura:Hotfix-VnSearchbarRemoveParams
verdnatura:Hotfix-VnTableBottomButton
verdnatura:hotfix_customerSampleCreate
verdnatura:7301-removeRedundantInventories
verdnatura:8245-comportamientoListadoModulos
verdnatura:VnSearchbar-SearchRemoveParams
verdnatura:fix_orderCatalog_reload
verdnatura:7366-hotfixTravel
verdnatura:hotfix-hideMenu
verdnatura:8113-preventDuplicateRecords
verdnatura:8283_riskEvaluation
verdnatura:hotfix_improve_cp
verdnatura:hotfix_minor_24-50
verdnatura:fix_js_e2e_test
verdnatura:hotfix-addDeptMail
verdnatura:hotfix_itemFixedPrice
verdnatura:dataCy_directive
verdnatura:hotfix_ticketSale_concept
verdnatura:hotfix_vnLocation_change_value
verdnatura:7356_ticket_missing_e2e
verdnatura:hotfix_itemFixedPrice_params
verdnatura:hotfix_required_sage
verdnatura:fix_city_from_province
verdnatura:6896_order_missing_e2e
verdnatura:7354_zone_missing_e2e
verdnatura:7283_item_missing_e2e
verdnatura:6943_improve_sections_and_e2e
verdnatura:hotfix-6899InvoiceOutTable
verdnatura:hotfix-6943CustomerWebAccess
verdnatura:Hotfix--translationsTravel
verdnatura:7234-driverRouteEmail
verdnatura:setWeight_modal
verdnatura:hotfix_8217_updateCustomerCredit
verdnatura:hotfix_ticketSale_enter
verdnatura:8061_improve_newCP
verdnatura:hotfix_remove_moreOptions
verdnatura:hotfix_saySimple
verdnatura:hotfix_addressSelect_optionFormat
verdnatura:8061_newCP
verdnatura:Fix-ZoneLocationsTree2
verdnatura:Fix-ZoneLocations
verdnatura:6943_customer_improvements
verdnatura:hotFix_orderCatalogFilter_refactor_fix
verdnatura:8217_updateCustomerCredit
verdnatura:warmfix_itemLastEntriesFilter
verdnatura:fix_js_e2e
verdnatura:hotFix_customer_balance_email
verdnatura:hotfix-itemLastEntries
verdnatura:8138-add-component-ticketProblems
verdnatura:7301-itemHistory
verdnatura:hotFix_customerSumamry_balanceDue
verdnatura:8185-DuplicateLeftMenu
verdnatura:hotfix_OrderNew_redirectTo_catalog
verdnatura:hotfix_customer_salesPerson_Filter
verdnatura:hotfix_termograph_filter
verdnatura:7940-quasarBus_try
verdnatura:7132-FixTranslations
verdnatura:fixEntrySummary
verdnatura:7119-vehicle_module
verdnatura:hotfix-termo
verdnatura:7790_formFocus_mixin
verdnatura:7950-cmr
verdnatura:7220_cypressUnitTest
verdnatura:6839-newUIMenu
verdnatura:6818-saySimple
verdnatura:6726-LogSection
verdnatura:improve_isRequired_input
verdnatura:7925-removeRedirect
verdnatura:8101-loadMoreData
verdnatura:7940-removeEvent
verdnatura:8110_itemDiary_scroll
verdnatura:8087-nuevoCampoTravel
verdnatura:warmfix_createNewPostcodeForm
verdnatura:8010-fix_performance
verdnatura:7925_fix_cast_param_id
verdnatura:7679_improve_newPostcode_form
verdnatura:7404_vnTable_style
verdnatura:7404-fixSomeStyleIssues
verdnatura:hotfix_vnImg_zoom_resolution
verdnatura:Hotfix-ZoneOrderFilters
verdnatura:fix_height_zoneLocationTree
verdnatura:FixSales
verdnatura:8062-testToMaster
verdnatura:8031_notify_dataSaved
verdnatura:masterToTest_conflicts
verdnatura:fix_8018
verdnatura:8018_location_label
verdnatura:fix_vnTable_onDataSaved
verdnatura:7679_improve_filters
verdnatura:warmfix-addSearchUrl
verdnatura:8048-subtitleToTownProvinceCity
verdnatura:6943-warmfix-preventNull
verdnatura:7553_FixTicketExpedition
verdnatura:vnInput_autoFocus
verdnatura:7671_dense_itemFixedPrices
verdnatura:7632-useStateQuery
verdnatura:7822-checkUrl
verdnatura:fix-ScopeDays2
verdnatura:fix_VnTable_infiniteScroll
verdnatura:highlight_today_qDate
verdnatura:add_shortcut_add_subSections
verdnatura:fix_supplierFD_location
verdnatura:7677_vnLocation_perf
verdnatura:7017_formModel_validations
verdnatura:5938_filterGrouped
verdnatura:7409-workerBalance_fixes
verdnatura:6156-advanceTicketsNewField
verdnatura:5938_fine_ticketAdvance
verdnatura:6897-modifyEntryBuys
verdnatura:plus_key_shortcut
verdnatura:6900_simplify_invoiceInCorrective
verdnatura:7897_masterTest_24_36
verdnatura:7889_main_shortcuts
verdnatura:6772_reload_sections
verdnatura:7896_down_devToTest_2436
verdnatura:7896_devToTest_2436
verdnatura:7287-reasonLog
verdnatura:test_dev_resolveConflicts
verdnatura:7884_daysBackward
verdnatura:hotfix_account_descriptor
verdnatura:7323_workerPhoto
verdnatura:6896_order_fix
verdnatura:6336_claim_fix_states
verdnatura:7864_testToMaster_2434
verdnatura:7717_fixOrderCatalog
verdnatura:7830-customerDesplegables
verdnatura:hotfix-6449-summaryId
verdnatura:hotfix_myEntries
verdnatura:7648_myEntries
verdnatura:7323_WorkerMigration_End
verdnatura:7648_myEntries_filter
verdnatura:6896_Order_End
verdnatura:6899_InvoiceOut_End
verdnatura:6825_vnTable_searchBtn_sticky
verdnatura:7380_substitutionCondition
verdnatura:7030-FixTranslations
verdnatura:6899-EndInvoiceOutMigration
verdnatura:7407-workerMedical
verdnatura:7648_customerEntries
verdnatura:7649-fixStyles
verdnatura:5447-travelExtraCommunity
verdnatura:6464-fixNegativeBases
verdnatura:6739-invoiceOut
verdnatura:6977-ClonedURL
verdnatura:7566-FixCustomerSummary
verdnatura:7604_refreshImgSumamry
verdnatura:fix-customerExtendedListFilter
verdnatura:7502-liliumIcons
verdnatura:7516_improve_navigate_redirect
verdnatura:7187-fixTranslates
verdnatura:7311_boilerplate_users
verdnatura:6427_sms_resetPassword
verdnatura:6332-calendarColors
verdnatura:6767-deleteDivCol
verdnatura:ES_smsTranslations
verdnatura:7261_boilerplate_monitors
verdnatura:7239_FR_smsTranslations
verdnatura:7187-addPdaFreelancer
verdnatura:6425-translationProposal
verdnatura:6641
verdnatura:6394_filterPanel_bugs
verdnatura:6918_routerfilter_improve
verdnatura:6416-refactor-InvoiceIn
verdnatura:4466-InvoiceInCorrective
verdnatura:5888_fix_placeholder
verdnatura:6386_imageWithNoFormat
verdnatura:hotfix-amountClaimLines
verdnatura:6654_sticky_custom_toolbar
verdnatura:fix-claims
verdnatura:removeId
verdnatura:6172_transfer_ticket_message_error
verdnatura:5739-local-docker
verdnatura:6611_popup-proxy_descriptor
verdnatura:5895-vuepress
verdnatura:5895-jsdoc
verdnatura:6325-refundComercial
verdnatura:6157-createClaimAction
verdnatura:5989-redirectButton
Reference in New Issue
No description provided.
Delete Branch "8655-scrollUpButton"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
WIP: feat: #8655 added button for scrolling upto feat: #8655 added button for scrolling upTe fallan los e2e
veo que el icono de ir arriba es distinto de el de salix, confirma con @jgallego ya que en la tarea tampoco veo mockup
Tiene que quedar como salix
Tiene que ser asi:

No asi:

@ -219,6 +234,16 @@ onUnmounted(async () => {if ($props.isEditable) document.removeEventListener('click', clickHandler);});watch(Ver si se puede capturar el evento al hacer scroll de QTable (para no poner watchers ni ifs)
@ -628,6 +653,16 @@ const rowCtrlClickFunction = computed(() => {});</script><template><QBtnUsar el componente
@ -20,3 +21,1 @@cy.dataCy('landedDate').find('input').type('06/01/2001');cy.selectOption(agencyCreateSelect, 1);cy.get('.q-menu > div> .q-item:nth-child(1)').click();Esto no suele ir bien, tampoco deberia estar en esta tarea
@ -0,0 +80,4 @@</script><template><QIconTe falta el efecto de hover al poner el ratón sobre el icono (poner el cursor como pointer y un pequeño degrado en el color). valora poner un
QBtny lo pondria un poco más grandesize="md"Con un QBtn se ve muy pequeño el icono con respecto al tamaño del botón
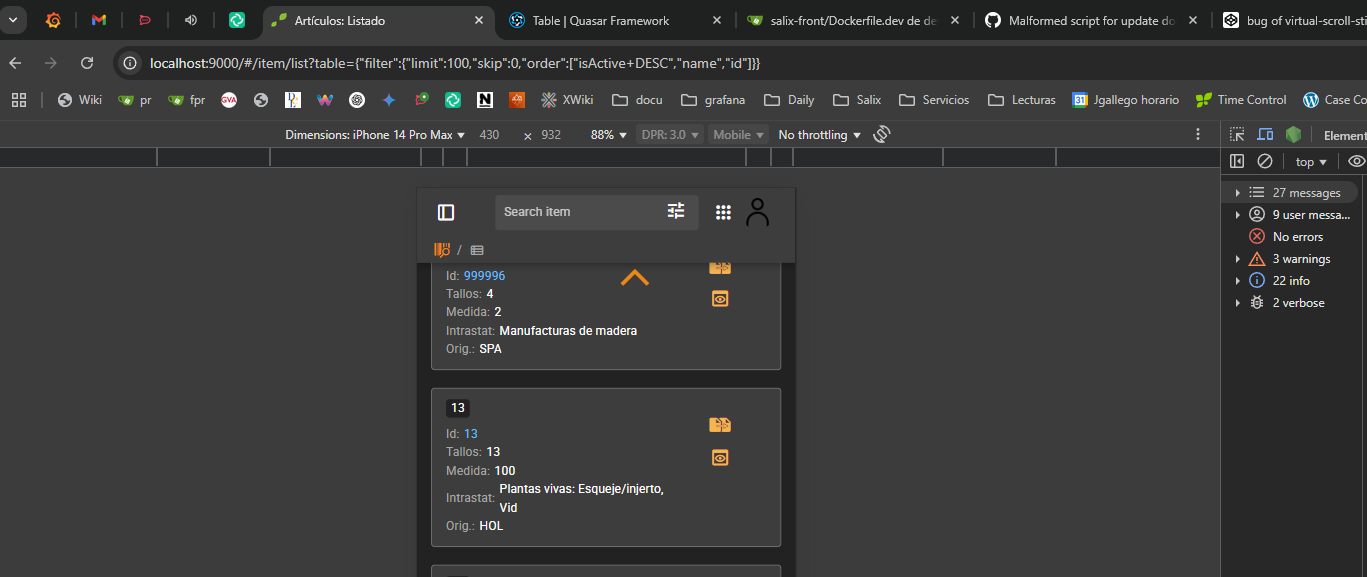
@ -0,0 +79,4 @@});</script><template>Si lo visualizas desde el movil no se queda en el centro

New commits pushed, approval review dismissed automatically according to repository settings
@ -325,15 +337,6 @@ function handleOnDataSaved(_) {else $props.create.onDataSaved(_);}function handleScroll() {Esta funcionalidad no se debe quitar
@ -0,0 +43,4 @@updateScrollContainer});const initScrollContainer = async () => {Yo esto lo simplificaria a:
Se carga el window scroll. Esta solución funciona y reduce el codigo innecesario, además se puede prescindir de la prop mode (ya no es necesaria):
@ -189,1 +191,4 @@const onVirtualScroll = ({ to }) => {handleScroll();const virtualScrollContainer = tableRef.value?.$el?.querySelector('.q-table__middle');Esta parte es necesaria? Con el codigo que hay dentro de VnScroll no funciona?