refs #6551 feature/WorkerTimeControl #254
No reviewers
Labels
No Milestone
No Assignees
5 Participants
Notifications
Due Date
No due date set.
Dependencies
No dependencies set.
Reference: verdnatura/salix-front#254
Loading…
Reference in New Issue
No description provided.
Delete Branch ":feature/WorkerTimeControl"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
https://redmine.verdnatura.es/issues/6551
WIP: feature/WorkerTimeControlto feature/WorkerTimeControl@ -0,0 +1,190 @@<script setup>Este componente y los del directorio no están en el path que toca
Mover a pages/worker/components
Componentes reubicados
Commit:
cb238476e7Creo que faltó mover a la carpeta Card
Porque Control horario no es una sección del modulo
Coincido, componentes movidos a la carpeta
CardCommit:
6bb0d30284@ -0,0 +122,4 @@</script><template><div :class="['main-container-background', $q.dark.isActive ? '--dark' : '--light']">El color de los dias, ahora está en azul.
Cambiar a naranja usando esta ayuda https://qcalendar.netlify.app/theme-builder
{"--calendar-border":"#e0e0e0 1px solid","--calendar-border-dark":"#71755d 1px solid","--calendar-border-section":"#e0e0e0 1px dashed","--calendar-border-section-dark":"#71755d 1px dashed","--calendar-border-current":"#ec8916ff 2px solid","--calendar-border-current-dark":"#ffff66 2px solid","--calendar-mini-range-connector-hover-border":"#027BE3 1px dashed","--calendar-mini-range-connector-hover-border-dark":"#ffff66 1px dashed","--calendar-color":"#606c71","--calendar-color-dark":"#fafafa","--calendar-background":"#ffffff","--calendar-background-dark":"#121212","--calendar-current-color":"#ec8916ff","--calendar-current-color-dark":"#ffff66","--calendar-current-background":"#00000000","--calendar-current-background-dark":"#121212","--calendar-disabled-date-color":"#a1a1a1","--calendar-disabled-date-color-dark":"#bebebe","--calendar-disabled-date-background":"#ffffff","--calendar-disabled-date-background-dark":"#121212","--calendar-active-date-color":"#ffffffff","--calendar-active-date-color-dark":"#cce7ffff","--calendar-active-date-background":"#ec8916ff","--calendar-active-date-background-dark":"#ec8916ff","--calendar-outside-color":"#606c71","--calendar-outside-color-dark":"#bebebe","--calendar-outside-background":"#00000000","--calendar-outside-background-dark":"#121212","--calendar-selected-color":"#ec8916ff","--calendar-selected-color-dark":"#121212ff","--calendar-selected-background":"#cce7ff","--calendar-selected-background-dark":"#cce7ff","--calendar-mini-selected-color":"#121212ff","--calendar-mini-selected-color-dark":"#121212ff","--calendar-mini-selected-background":"#00000000","--calendar-mini-selected-background-dark":"#00000000","--calendar-mini-selected-label-color":"#121212ff","--calendar-mini-selected-label-color-dark":"#cce7ff","--calendar-mini-selected-label-background":"#cce7ff","--calendar-mini-selected-label-background-dark":"#ec8916ff","--calendar-range-color":"#027BE3","--calendar-range-color-dark":"#027BE3","--calendar-range-background":"#cce7ff","--calendar-range-background-dark":"#cce7ff","--calendar-mini-range-color":"#cce7ff","--calendar-mini-range-color-dark":"#ec8916ff","--calendar-mini-range-background":"#00000000","--calendar-mini-range-background-dark":"#00000000","--calendar-mini-range-label-color":"#cce7ff","--calendar-mini-range-label-color-dark":"#ec8916ff","--calendar-mini-range-label-background":"#cce7ff","--calendar-mini-range-label-background-dark":"#cce7ff","--calendar-mini-range-connector-color":"#cce7ff","--calendar-mini-range-connector-color-dark":"#ffff66","--calendar-mini-range-hover-color":"#ec8916ff","--calendar-mini-range-hover-color-dark":"#ffff66","--calendar-mini-range-firstlast-color":"#cce7ff","--calendar-mini-range-firstlast-color-dark":"#cce7ff","--calendar-mini-range-firstlast-background":"#00000000","--calendar-mini-range-firstlast-background-dark":"#cce7ff","--calendar-mini-range-firstlast-label-color":"#cce7ff","--calendar-mini-range-firstlast-label-color-dark":"#cce7ff","--calendar-mini-range-firstlast-label-background":"#ec8916ff","--calendar-mini-range-firstlast-label-background-dark":"#ffff66","--calendar-scrollbar-track":"#eeeeee","--calendar-scrollbar-thumb":"#888888","--calendar-scrollbar-thumb-hover":"#555555","--calendar-scrollbar-track-dark":"#eeeeee","--calendar-scrollbar-thumb-dark":"#888888","--calendar-scrollbar-thumb-hover-dark":"#555555","--calendar-intervals-width":"56px","--calendar-resources-width":"100px","--calendar-work-week-width":"30px","--calendar-mini-work-week-width":"30px","--calendar-work-week-font-size":"1.0em","--calendar-head-font-weight":"600"}
.q-dark div .q-calendar-mini .q-calendar-month__day.q-selected .q-calendar__button {
background-color: $primary !important;
color: white !important;
}
.q-calendar-mini .q-calendar-month__day.q-selected .q-calendar__button {
background-color: $primary !important;
color: white !important;
}
Color
$primaryaplicado como color de fecha seleccionadaCommit:
cb238476e7@ -0,0 +63,4 @@</script><template><FormModelPopupSi pulso añadir hora, OK
Si pulso editar, OK
Si pulso añadir, NOK. Muestra el form de editar
Corregido
Commit:
1fc6eed1d5@ -0,0 +72,4 @@@on-data-saved="onDataSaved()"><template #form-inputs="{ data }"><VnInputTimeEl icono está incorrecto
Verdnatura está en ello
No hacer cambios
@ -0,0 +463,4 @@type="submit"@click="showReasonForm()"/><QBtnEl botón está arriba y en Salix abajo. @jgallego lo cambiamos?
botones en lilium arriba en la barra agrupados.
Corregido:
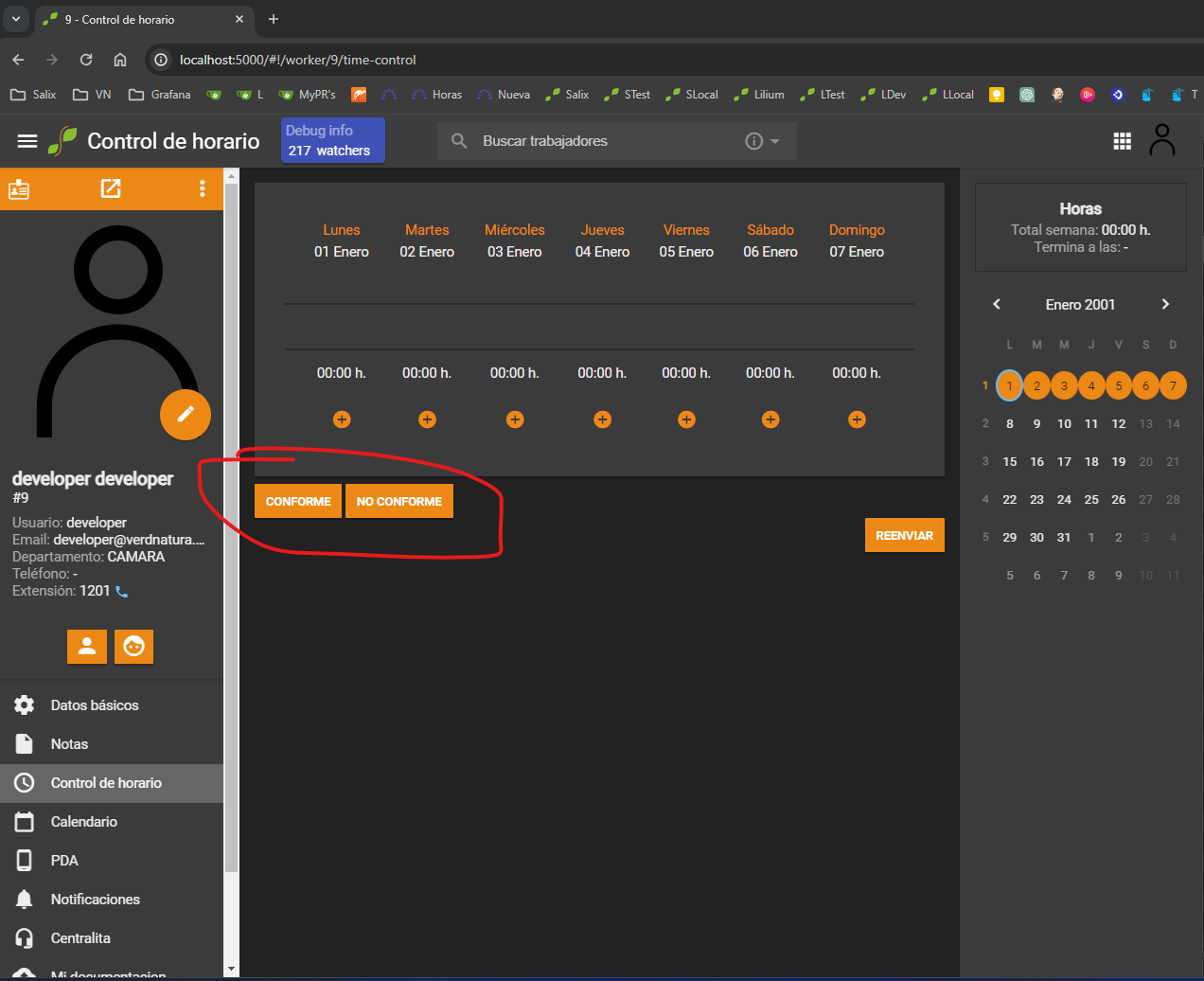
580af396d1feature/WorkerTimeControlto refs #6551 feature/WorkerTimeControlFalta la parte de conforme/no conforme (en el codigo de angularjs es la parte de
)

En el componente
src/pages/Worker/WorkerTimeForm.vueNo acaba de funcionar el valor por defecto
@ -0,0 +44,4 @@// El día de mañana esto permitirá ordenar los weekdays en base a el locale si se lo desea reemplazando localeOrder.es por localeOrder[locale]const locales = [];for (let code of localeOrder.es) {const obj = {Que te parece este código? así evitamos repetir el texto de la traducción y acceder a code
for (let code of localeOrder.es) {
const weekDay = weekdaysMap[code];
const locale = t(
weekdays.${weekdaysMap[code].code});const obj = {
...weekDay,
locale,
localeChar: locale.substr(0, 1),
localeAbr: locale.substr(0, 3),
};
locales.push(obj);
}
Estoy de acuerdo, cambios aplicados
Commit:
772959ff81Valor por defecto aplicado
Commit:
026588c03dAhora si! Había un pequeño detalle
Commit:
835174612cDiría que los botones de editar están invertidos (FormModelPopup)
New commits pushed, approval review dismissed automatically according to repository settings
New commits pushed, approval review dismissed automatically according to repository settings
Listo @jsegarra! Orden de botones cambiados en
FormModelPopupCommit:
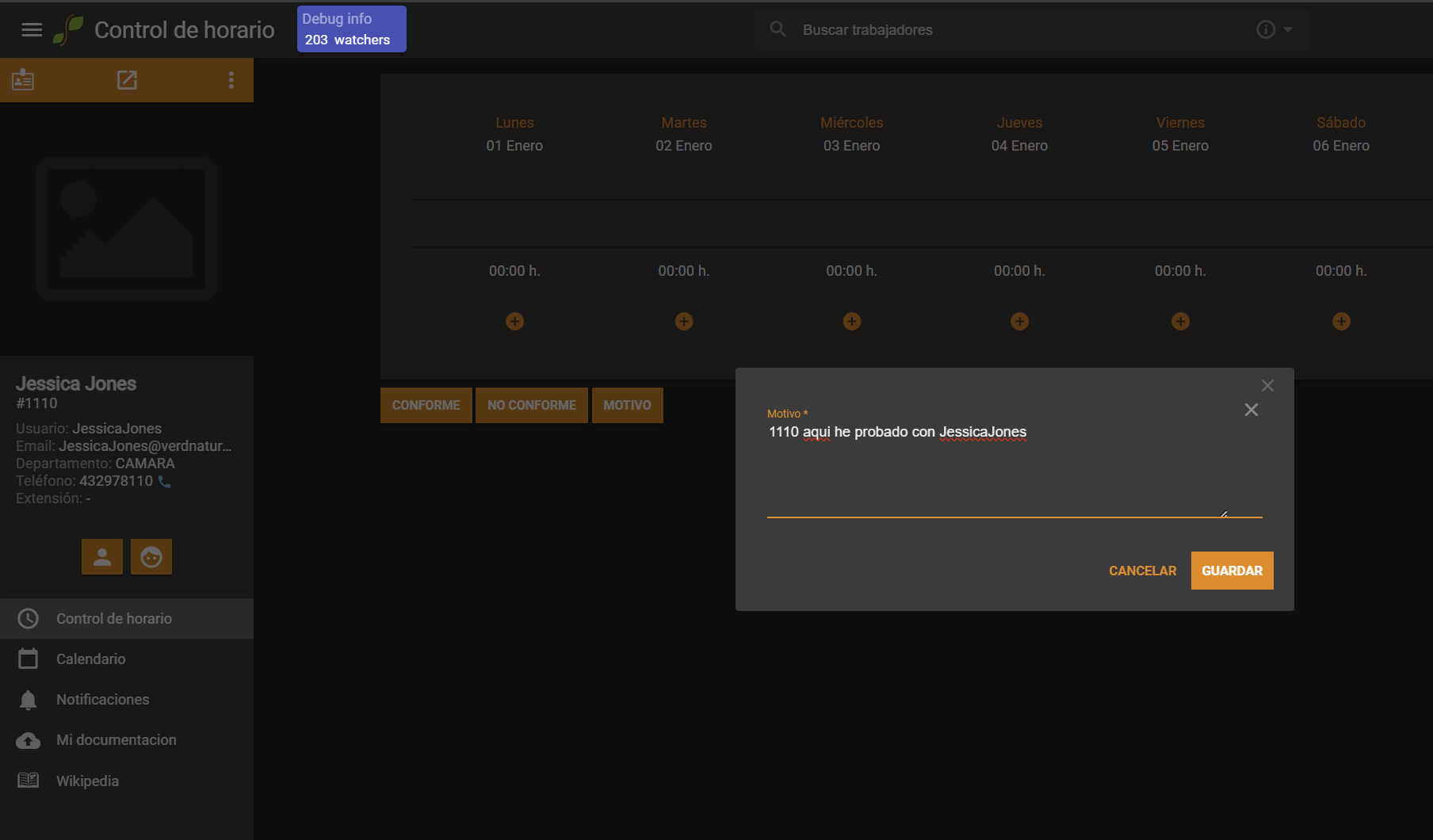
95b19d35e7En motivo al ser el propio usuario te debe dejar escribir. Por ejemplo si soy developer y estoy en mi control de horario me debe dejar escribir en reason

@ -0,0 +441,4 @@/><Teleport to="#st-actions" v-if="stateStore?.isSubToolbarShown()"><div><QBtnGroup push class="q-gutter-x-sm" flat>revisamos el comportamiento de los botones
New commits pushed, approval review dismissed automatically according to repository settings
Corregido
Commit:
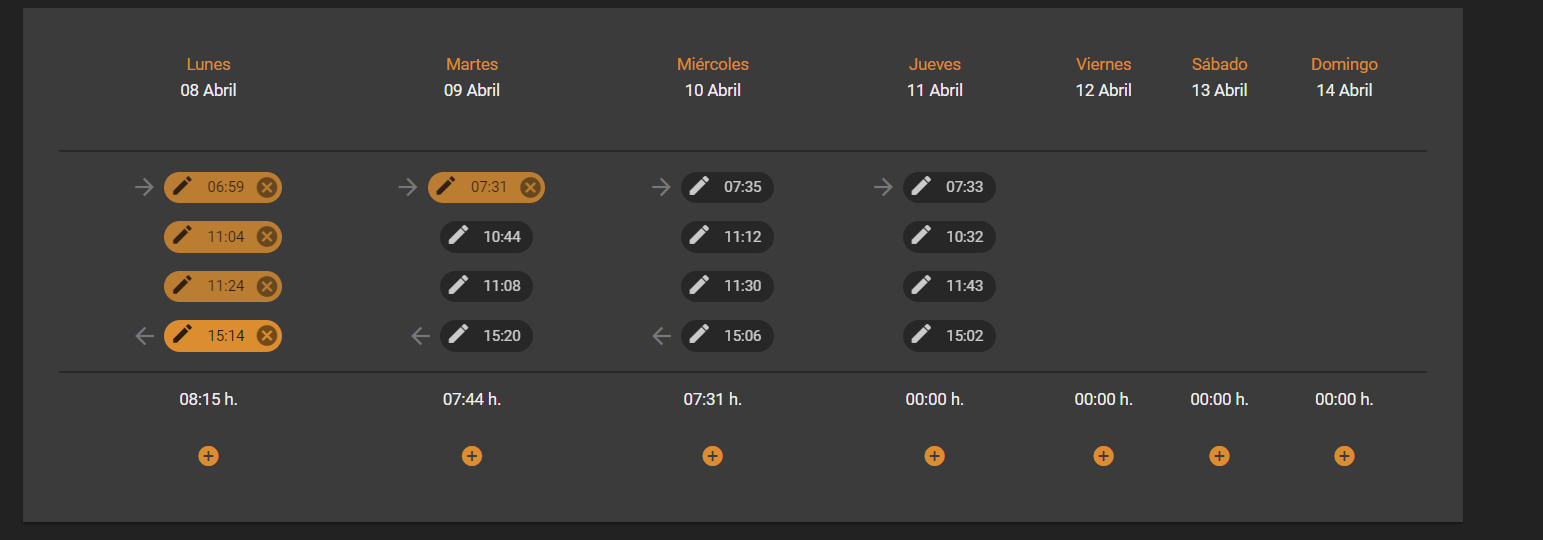
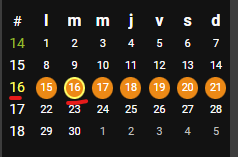
52611beaf1Diferenciar colores de entradas manuales y no manuales:


Salix:
Lilium:
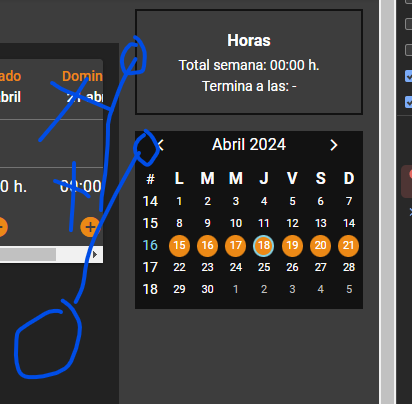
Añadir boton para mostrar y ocultar el panel lateral

El background-color del chip de "Nacional" igual le hace falta tener el color a black sino no se puede leer:

En salix no pasaba pq siempre pone el fonde en negro:

Cambios solicitados en comentarios con imagenes
New commits pushed, approval review dismissed automatically according to repository settings
@alexm Aplicado
Commit:
0006761201@alexm Añadido
Commit:
c4a8127a5b@alexm Aplicado
Commit:
9283b190b0También noté que en salix solo se dejaban remover horarios si eran manuales.
Commit:
6019c7f7b2Debe poner la fecha también, si no el backend falla:

PD: lo estoy intentando volver a reproducir el fallo y no me ocurre
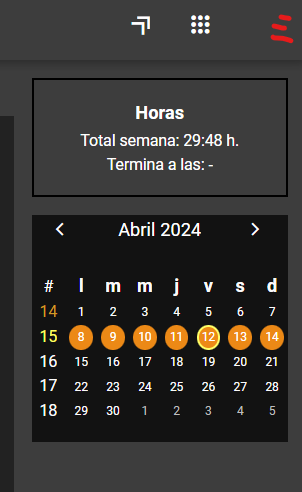
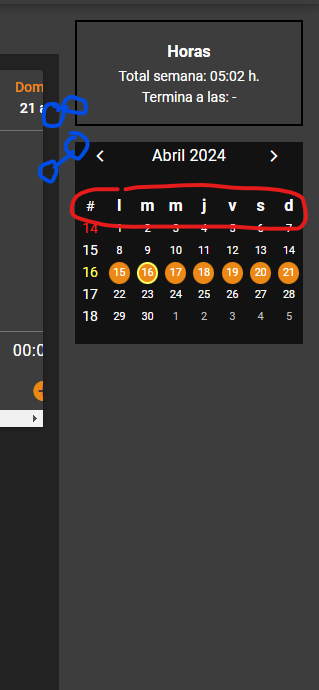
Y el color de la fecha actual creo que mejor en azul que lo tenemos mas asociado a la fecha actual:

(rojo) Poner letras de la semana en mayúsculas

(azul) usar el mismo tono de negrro que tiene el fondo
Pongo solicitud de cambios para cuando esté, puedas volver a solicitar
@alexm no lo pude reproducir :(
@alexm aplicado
Commit:
256461a5bb@alexm cambios aplicados
Falta el tono de gris del fondo

@ -949,8 +949,13 @@ packages:- vitedev: true<<<<<<< HEADAqui creo que se ha liado al resolver conflictos (Volviendo a hacer
pnpm i, se deberia solucionar)Faltaba resolver un conflicto que se me habrá pasado aparentemente, ya lo corregí.
Commit:
b52b70041cAplicado.
Commit:
b52b70041cNew commits pushed, approval review dismissed automatically according to repository settings