WorkerCalendar #270
Labels
No Milestone
No Assignees
5 Participants
Notifications
Total Time Spent: 1 hour 41 minutes

Due Date
jsegarra
1 hour 41 minutes
No due date set.
Dependencies
No dependencies set.
Reference: verdnatura/salix-front#270
Loading…
Reference in New Issue
No description provided.
Delete Branch ":WorkerCalendar"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
https://redmine.verdnatura.es/issues/6551
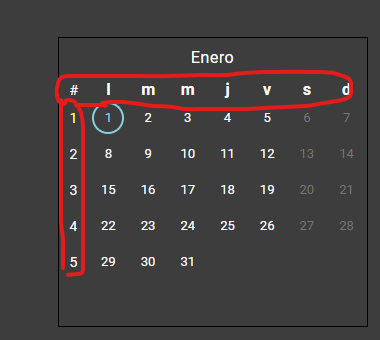
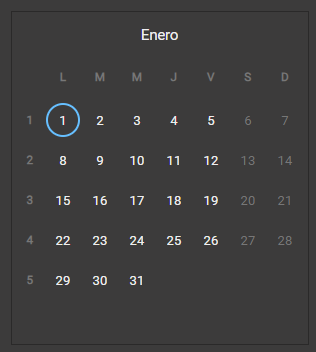
WIP: WorkerCalendarto WorkerCalendarEn cuanto a los estilos emular salix:
Color de fondo del calendario
Semanas y fines de semana y letras de la semana con otro color de texto y en mayúsculas
Tamaño y espaciado de los numeros
Borde del calendario
los tipos de ausencias con menos separacion vertical
en el worker 1110 en salix se ve la foto, en lilium no.
@ -0,0 +56,4 @@if (data.holidays) {data.holidays.forEach((holiday) => {const holidayDetail = holiday.detail && holiday.detail.name;Podemos usar chaining/? hoilday?.detail
Esa parte del código la había copiado exactamente igual a
salix, aunque me parece bien la idea del chaining y lo apliqué.Commit:
b05c28f571@ -0,0 +172,4 @@<QScrollArea class="fit text-grey-8"><WorkerCalendarFilterref="workerCalendarFilterRef"v-model:business-fk="businessFk"hace falta v-model?
es que abajo no está :(
Los
v-modelsen las propsbusinessFk,yearyabsenceTypeson necesarios, porque utilizan estos emits:const emit = defineEmits(['update:businessFk', 'update:year', 'update:absenceType']);De esta manera pasan la prop y handlean el evento de update.
Okey, ahora lo veo
Gracias
@ -0,0 +197,4 @@<QTooltip max-width="250px">{{t('To start adding absences, click an absence type from the right menu and then on the day you want to add an absence'Se que es un rollo, pero podemos mover este parrafo a traducciones como valor e inventar una clave que haga referencia, tipo: toStartAddingAbsences??
Claro, moví el texto a una clave de i18n.
Commit:
e4166c85fa@ -0,0 +114,4 @@</QCardSection></div><divv-if="contractHolidays"la condicion if está bien?
Porque en el bloque de antes se usaba contractHolidays y ahora yearHolidays
Buena observación, cambie la variable
contractHolidaysporyearHolidaysCommit:
196679b9e9@ -0,0 +125,4 @@</QCardSection><QCardSection class="column items-center" horizontal><span>{{ t('Used') }} {{ yearHolidays.holidaysEnjoyed || 0 }} {{ t('of') }}Bien, pero si podemos tener traducción con parámetros quizás mejor
Traducciones mejoradas.
Commit:
881c6e2f7f@ -0,0 +142,4 @@<VnSelectFilter:label="t('Year')"v-model="selectedYear":options="yearList || []"valor por defecto puede ir en la declaracion?
Valores por default movidos.
Commit:
0941d74d52@ -0,0 +20,4 @@<QChipclass="chip":selected="selected":style="selected ? { backgroundColor: color } : null"En vez de null poner { backgroundColor: 'black' }. Así está en Salix
Color de background cambiado, también apliqué color de texto blancó ya si no en
light modeno se veía el texto.Y decidí renombrar el componente para que se entienda mejor que es.
Commit:
fb4f35a378@ -0,0 +33,4 @@</template><style scoped lang="scss">.chip {Mmm...ya hay una clase en app.scss:82 con la misma regla. Considerar de cambiar
En el commit de arriba eliminé la clase
chip, junto a los otros cambios.Commit:
fb4f35a378@ -0,0 +7,4 @@import QCalendarMonthWrapper from 'src/components/ui/QCalendarMonthWrapper.vue';import { QCalendarMonth } from '@quasar/quasar-ui-qcalendar/src/index.js';import '@quasar/quasar-ui-qcalendar/src/QCalendarVariables.sass';import '@quasar/quasar-ui-qcalendar/src/QCalendarMonth.sass';Mmm...ya se esta usando en app.scss no?
Efectivamente, lo removí.
Commit:
3e5a5dfe1c@jgallego todos los cambios implementados.
Solo una aclaración, en el último punto sobre la imagen del descriptor no cambié nada, solo me hice pull del backend y funcionó.
@wbuezas he marcado los checkbox que estan ya resueltos y se ha quedado genial, simplemente faltan los numeros de las semanas y las letras de los dias de la semana que van tambien en gris


@jgallego se me pasó! Ahí subí un nuevo commit con los cambios que mencionas
New commits pushed, approval review dismissed automatically according to repository settings
@ -0,0 +72,4 @@auto-load/><FetchDatav-if="businessFk"Este if diria q no hace falta
Quitado
Commit:
c12fd77218@ -0,0 +76,4 @@:url="`Workers/${route.params.id}/contracts`":filter="{fields: ['businessFk', 'businessFk', 'started', 'ended'],where: { businessFk },Y este where no debe estar. si no en el desplegable solo me muestra mi contrato actual
Quitado
Commit:
c12fd77218También me acabo de dar cuenta que estaba repetido el
businessFkenfieldsCommit:
3d9d444bb4Cambios de antes
New commits pushed, approval review dismissed automatically according to repository settings
Resolver conflictos y fusionar
New commits pushed, approval review dismissed automatically according to repository settings
@alexm rama actualizada!