6336-migrationClaim-v5 #531
No reviewers
Labels
No Milestone
No Assignees
2 Participants
Notifications
Due Date
No due date set.
Dependencies
No dependencies set.
Reference: verdnatura/salix-front#531
Loading…
Reference in New Issue
No description provided.
Delete Branch "6336-migrationClaim-v5"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
@ -138,14 +138,6 @@ const showFilter = computed();</script><template><divHo he tret pq he vist q sols hi ha un cas en el que es mostra, y es millor traureu i llevarli complexitat al VnFilter
@ -303,0 +305,4 @@class="q-pt-sm q-px-sm ellipsis":class="`text-${col?.align ?? 'left'}`":style="$props.columnSearch ? { 'min-height': 72 + 'px' } : ''I aixina podem gastar aço i si no vols filtros te mostra per lo menos el non
col.columnFilter == false??
Porque no es lo mismo que poner !col.columnFilter, pregunto
Esto lo cambié
@ -30,7 +30,7 @@ function setClaimStates(data) {}He menejat les traduccions del global a
Claim/locale@ -2,7 +2,7 @@import { ref, computed, onMounted } from 'vue';He menejat les traduccions del global a
Claim/locale@ -10,3 +10,3 @@const $props = defineProps({id: { type: Number, default: null },id: { type: [Number, String], default: null },Arregla warning
@ -114,3 +114,3 @@companyId: config.value.companyFk,dmsTypeId: dmsType.value.id,description: t('claim.photo.fileDescription', {description: t('claim.fileDescription', {He menejat les traduccions del global a
Claim/locale@ -15,6 +15,7 @@ import VnTitle from 'src/components/common/VnTitle.vue';import CustomerDescriptorProxy from 'src/pages/Customer/Card/CustomerDescriptorProxy.vue';He menejat les traduccions del global a
Claim/localeRevisalas porque creo que no están funcionando.
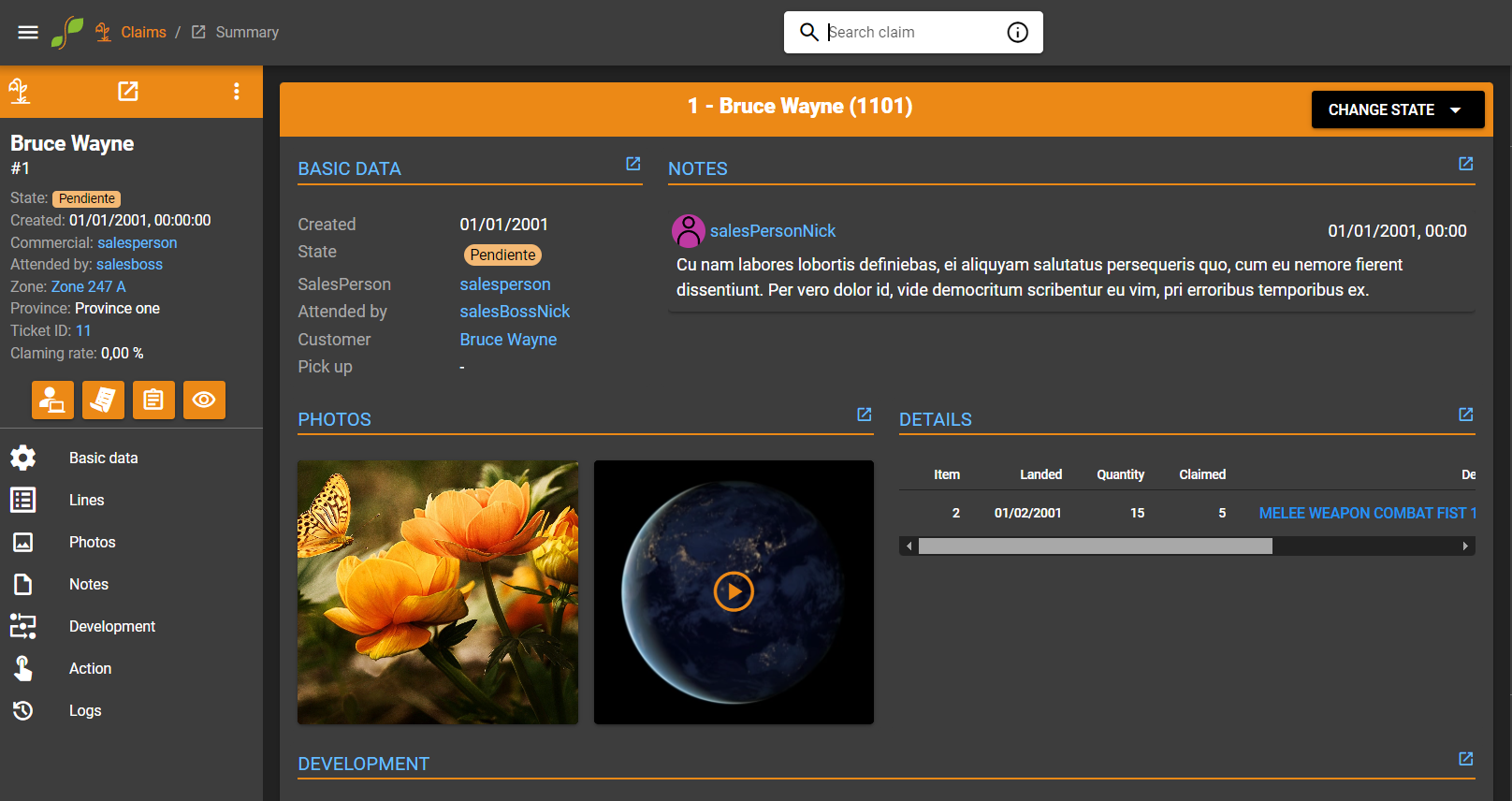
Ver imagen de la PR
@ -362,11 +312,47 @@ async function changeState(value) {</div></div></QCard><QCard class="vn-two" v-if="salesClaimed.length > 0">Ho meneje de lloc
@ -16,19 +16,12 @@ const props = defineProps({},Refactor
WIP: 6336-migrationClaim-v5to 6336-migrationClaim-v5@ -59,1 +59,3 @@entity = computed(() => (Array.isArray(store.data) ? store.data[0] : store.data));entity = computed(() => {const data = Array.isArray(store.data) ? store.data[0] : store.data;if (data) emit('onFetch', data ?? {});no veo una manera de evitar repetir data ?? {} sino es con una variable
@ -146,7 +145,7 @@ onMounted(async () => {color="primary":href="salixUrl + 'ticket/' + entity.ticketFk + '/sale-tracking'"lo dejamos para la próxima?
@ -365,0 +335,4 @@<span v-if="col.name != 'description'">{{t(col.value)}}</span><QBtnTenemos la opcion de hacer template #body-cell-description??
En ClaimSummaryAction hemos hecho template #column-description
Este codigo solo lo he movido de sitio
@ -367,3 +355,1 @@:url="claimUrl + 'development'":text="t('claim.summary.development')"/><VnTitle :url="claimUrl + 'development'" :text="t('claim.development')" />Es correcto, pero porque usamos '' en vez de ``??
@ -394,4 +380,4 @@label-alwayscolor="var()"markers:marker-labels="[En claimBasicData hemos definido una variable marker_labels, porque aqui no?
@ -189,0 +36,4 @@lazy-rulesis-outlined><template #prepend> <QIcon name="badge" size="xs"></QIcon></template>Quitar la etiqueta de cierre de QIcon
@ -20,0 +55,4 @@name: 'stateCode',chip: {condition: () => true,color: ({ stateCode }) => STATE_COLOR[stateCode] ?? 'bg-grey',A lo mejor este commit
c25b04e075puede evitar definir los colores en JS y usar los de SCSSLas traducciones en ClaimSummary no van bien en ingles. Ver foto de la PR
A mi sin tocar nada me van bien:

Creo que tenias la rama desactualizada igual
@ -132,3 +137,3 @@{name: 'worker',label: 'claim.summary.worker',label: 'claim.worker',No se muestra descriptor del trabajador
@ -189,0 +128,4 @@/><QCheckboxv-model="params.myTeam":label="t('myTeam')"He hecho la prueba en mi local añadiendo myTeam: Mi equipo en la linea 165