#7353 fine tunning monitors #624
No reviewers
Labels
No Milestone
No Assignees
2 Participants
Notifications
Due Date
No due date set.
Dependencies
No dependencies set.
Reference: verdnatura/salix-front#624
Loading…
Reference in New Issue
No description provided.
Delete Branch "7353-fineTunningMonitor"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
@ -257,7 +257,6 @@ input::-webkit-inner-spin-button {}td {font-size: 11pt;border-top: 1px solid var(--vn-page-color);rompía el estilo.
Es una fn no un evt personalizado.
WIP: #7353 fine tunning monitorsto #7353 fine tunning monitors@jsegarra No revisar aún.
@ -25,3 +25,3 @@default: true,},unRemovableParams: {unremovableParams: {Unremovable es una palabra.
@ -180,10 +180,10 @@ const tagsList = computed(() => {});const tags = computed(() => {return tagsList.value.filter((tag) => !($props.customTags || []).includes(tag.key));esto no iba.
@ -10,6 +10,10 @@ const props = defineProps({type: String,required: true,},class: {Si no da warning en consola
@ -694,0 +673,4 @@tr,th,td {border-color: black;así sigue habiendo borde.
@ -253,7 +253,6 @@ input::-webkit-inner-spin-button {}td {font-size: 11pt;border-top: 1px solid var(--vn-page-color);Ya no hace falta,
@ -2,3 +2,3 @@const minHour = new Date(value);minHour.setHours(0, 0, 0, 0);const maxHour = new Date();const maxHour = new Date(value);Si no te pone hasta la fecha de hoy.
@ -0,0 +129,4 @@},{label: t('salesTicketsTable.practical'),name: 'practicalHour',Revisamos porque en salix esta columna si tiene filtro
El filtro no iba en salix y en VnTable no funciona el filtro de hora.
@ -0,0 +145,4 @@},{label: t('salesTicketsTable.province'),name: 'provinceFk',Podemos dartle un poco mas de espacio a provincia y comprimir fragil?
comprimir fragil no, porque cuando se ordena por esa columna, se corta. A provincia se le puede dar más espacio.
@ -0,0 +344,4 @@:right-search="false"default-mode="table"auto-load:row-click="({ id }) => openTab(id)"hay alguna opción para esconde el modo card?
El modo card se puede deshabilitar, pero, esconder el icono para cambiar a este no.
@ -0,0 +349,4 @@:user-params="{ from, to, scopeDays: 1 }"><template #top-left><QBtnAñadir tooltip.
@ -0,0 +441,4 @@<template #column-salesPersonFk="{ row }"><QTd class="no-padding" @click.stop.prevent :title="row.userName"><span class="link">{{ row.userName }}</span><WorkerDescriptorProxy :id="row.salesPersonFk" />Creo que falta añadir dashIfEmpty
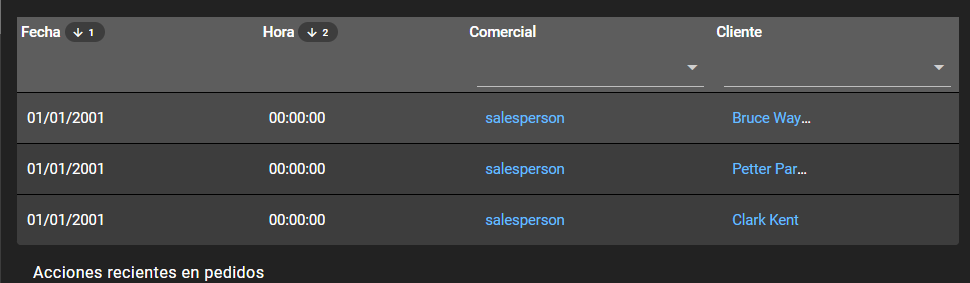
Esta imagen corresponde a la nota #624 (comment)

@ -0,0 +56,4 @@field: 'dated',align: 'left',columnFilter: false,format: (row) => toDateFormat(row.dated),Revisamos el formateo ya que es dd/mm/yy
@ -0,0 +125,4 @@class="q-px-none"><template #top-left><VnRow>PAra los 2 VnInputDate aplicamos el mismo style.
Usamos class
Te lo mejoro:
.full-width .vn-row > * { flex: 0.4; }@ -0,0 +126,4 @@><template #top-left><VnRow><VnInputDate v-model="from" label="From" dense style="flex: 0.4" />Traducir
@ -0,0 +127,4 @@<template #top-left><VnRow><VnInputDate v-model="from" label="From" dense style="flex: 0.4" /><VnInputDate v-model="to" label="To" dense style="flex: 0.4" />Traducir
@ -0,0 +137,4 @@</QTd></template><template #column-clientFk="{ row }"><QTd>El texto no aparece completo
"Bruce Way..." es lo que se ve
Le he quitado el padding, con el espacio que hay poco más se puede hacer. la tabla tiene el ancho que toca. Ahora los nombre de esa longitud y un poco más se ven.
@ -0,0 +118,4 @@window.open(`#/order/${id}/summary`, '_blank', 'noopener, noreferrer');</script><template><VnTablePregunta, En Salix es order: date_makeDESC y aqui es date_send DESC, ha cambiado el criterio?
Se lo consulté a J. Gallego y acordamos dejarlo como está ahora.
@ -0,0 +146,4 @@color="primary"denseflat@click="$refs.table.reload()"tooltip
@ -0,0 +181,4 @@<template #column-clientFk="{ row }"><QTd><span class="link" v-text="row.clientName" :title="row.clientName" />Comportamiento exacto que en column-comercialFk
@ -0,0 +187,4 @@</template><template #column-salesPersonFk="{ row }"><span class="link" v-text="row.salesPerson" />mmm...revisa el comportamiento porque al hacer click te abre una nueva pestña en vez de mostrarte el descriptor. si vuelves a monitores si que se ve el descriptor
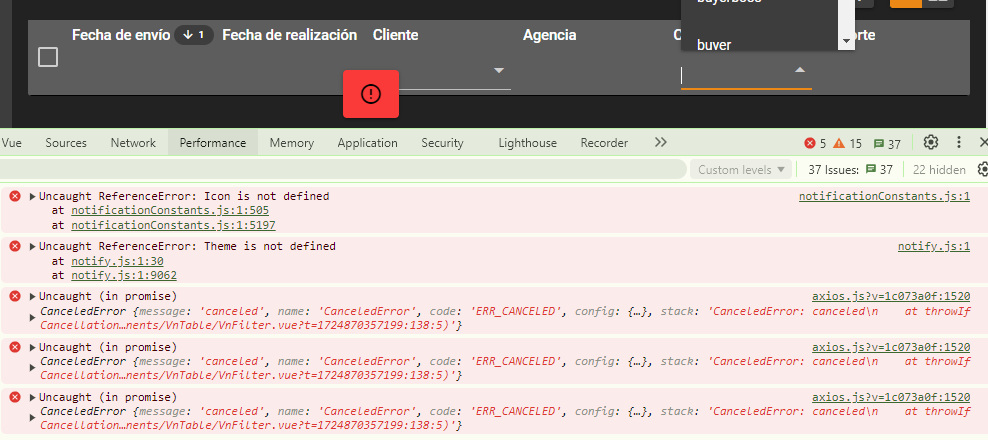
Esta imagen corresponde a este comentario #624 (comment)

@ -0,0 +67,4 @@name: 'salesPersonFk',align: 'left',optionFilter: 'firstName',columnFilter: {Cuando uso este filtro o el de cliente, me ocurre que al pulsar sobre la X, VnTable va bien, pero me aparece un toast de error sin texto
Te ocurre? Es poblema de VnTable?
Sí, a veces. Pero esto es cosa de VnTable. Lo he probado en ClaimList y pasa igual.
@ -0,0 +19,4 @@const formatFrom = setHours(from.value, 'from');const formatTo = setHours(to.value, 'to');if (!formatFrom && formatTo)Veo mucho Object.assign.
Crees que podemos dejar esto debajo del if...else..if y que el valor de v.stamp sea una variable?
@ -0,0 +131,4 @@</VnRow></template><template #column-salesPersonFk="{ row }"><QTd class="no-padding">Revisa porque creo que le sobre el Qtd y le falta el @click.stop
O pones Qtd por el .no-padding?
Esta tabla no redirige a ningún sitio, no le hace falta el click.stop. El qTd lo quito.
@ -0,0 +189,4 @@</template><template #column-salesPersonFk="{ row }"><QTd @click.stop>Está diferente a MonitorClients, por algún detalle en concreto que se me pase?
Las filas redirigen al hacer click. En clients no.
@ -0,0 +28,4 @@};</script><template><FetchData url="Warehouses" auto-load @on-fetch="(data) => (warehouses = data)" />VnSelect podria tener esta url no?
No nos quitaremos la dependencia de FetchData pero ya que tenemos esa funcionalidad...
Y realmente warehouses solo se repite 4 veces y nos quitamos la variable que no tiene recorrido en este componente
Solo hay 88 registros en la tabla warehouse, cuando son tablas pequeñas se acordó cargarla toda de golpe.
New commits pushed, approval review dismissed automatically according to repository settings