#7404 - fixSomeStyleIssues #783
Closed
jsegarra
wants to merge 20 commits from
7404-fixSomeStyleIssues into dev
pull from: 7404-fixSomeStyleIssues
merge into: verdnatura:dev
verdnatura:dev
verdnatura:hotfix_ticketSale_other
verdnatura:fix_ticketNegatives
verdnatura:6897-fixMinorIssueWithSelectAndStyle
verdnatura:test
verdnatura:8600-CreateZoneE2E
verdnatura:8616-fixWarningsRouteSection
verdnatura:6897-warmfix-destroyInput
verdnatura:wagonTypeTestFix
verdnatura:6695-docker_push_3
verdnatura:8618-CreateTestToRouteExtendedList
verdnatura:6321_improve_handleResults
verdnatura:8583-workerE2ETest
verdnatura:7323-fixe2e
verdnatura:8581-invoiceinE2e
verdnatura:warmfix_ticketList
verdnatura:master
verdnatura:hotfix_double_ticketSale
verdnatura:8612-shelvinge2e
verdnatura:8630-refactorRouteSectionsAndLocalizations
verdnatura:8599-ModifyAndCreateInvoiceOutTests
verdnatura:8484-waitToDomContentLoadedInTests
verdnatura:8593-parkingTestsE2e
verdnatura:8625-fixCreateRoute
verdnatura:8626-addTestCasesInRouteListTest
verdnatura:8388-fixUnbook
verdnatura:beta
verdnatura:7414-ticketHistoryChanges
verdnatura:minor_requested_changes_invoiceOutList
verdnatura:warmfix_style_vnTable_card
verdnatura:6695-e2e_parallel_inLocal
verdnatura:7937-claimAgile
verdnatura:fix_frenchMothersDay_i18n
verdnatura:6943_re_propagate
verdnatura:formModel_mapper
verdnatura:fix-workerSections
verdnatura:8529-InvoiceIn-deductible-TAX-lines
verdnatura:warmfix_vnTable_card_descriptor
verdnatura:7551-quasarBuildWarnings
verdnatura:e2e_monitor
verdnatura:6564-enhanceTicketAdvance
verdnatura:8472-unifyStileForMoreCreateDialogSlot
verdnatura:6919-fixGetCustomer
verdnatura:8277-createEntryControl
verdnatura:6441-claimPack
verdnatura:8443-vehicleEvent
verdnatura:8440-createVehicleNotes
verdnatura:7793_sortByWeight
verdnatura:6943_customerFD_alreadyExists
verdnatura:8422-createVehicleDms
verdnatura:7358-CreateEnvironmentChip
verdnatura:6897-entryBuyListRefactor
verdnatura:7408-VnComponents
verdnatura:hotfix_customerFD_mapper
verdnatura:fix_customerConsumption_filter
verdnatura:4774-traducciones
verdnatura:6802-Clientes-gestionados-por-equipos
verdnatura:warmfix_reload_scriptIsMissing
verdnatura:8335-creationFormErrors
verdnatura:Fix-ItemFixedPriceNameFilter
verdnatura:8349-e2eItemFixedPrice
verdnatura:7731-clientViesCode
verdnatura:7248-tablesObservation
verdnatura:7058_leftMenu_vitest
verdnatura:8520-FixInvoiceInVatE2E
verdnatura:8421-FixItemListE2E
verdnatura:Fix-MonitorTicketSummaryDialog
verdnatura:8296-sistema-de-warnings
verdnatura:8370-WorkerTimeControl
verdnatura:6452-useIdExtension
verdnatura:7516-refactorNavigateAndRedirect
verdnatura:8197-fix_workerDepartment
verdnatura:7405-vueDocs
verdnatura:7984-addCurrency
verdnatura:7408-importCustomComponents
verdnatura:8463-CardDescriptor_useCard
verdnatura:7351-claimSummaryLines
verdnatura:hotfix_customerExtendedList
verdnatura:6972_defaultGlobalValues
verdnatura:8339_fix_preview
verdnatura:8322-zone
verdnatura:hotfix_customerDescriptor_orderBtn
verdnatura:update_vitest_version
verdnatura:7308_warning
verdnatura:update_quasar_version
verdnatura:hotfix_newCustomer_SalesPerson
verdnatura:warning_defaultValue_firstParam
verdnatura:Hotfix-RedirectToSalesFromOrder
verdnatura:8322-Wagon
verdnatura:Fix-RedirectToTicketSale
verdnatura:7319-warningClaimLog
verdnatura:8077-sumDefaulterFront
verdnatura:6972-exteddnComponents
verdnatura:Fix-AddWagonSearchbar
verdnatura:Fix-AddSearchbarToWagonModule
verdnatura:hotfix_vnLocation_selectValue
verdnatura:7069-vnAccountNumber
verdnatura:8225-UseSameMoreOptions
verdnatura:6994-vnLog_descriptors
verdnatura:7936-hotfix-refactorCaption
verdnatura:Fix-IntegrationE2ETests
verdnatura:7202-AddCustomAgentFkColumn2
verdnatura:Fix-ItemFixedPrice
verdnatura:7202-AddCustomAgentFkColumn
verdnatura:Hotfix-ZoneEventSelect
verdnatura:Hotfix-VnSms
verdnatura:hotfix_customerConsumption_campaignFilter
verdnatura:validate_translations
verdnatura:warmfix_noUsedVars
verdnatura:Hotfix-VnSearchbarRemoveParams
verdnatura:Hotfix-VnTableBottomButton
verdnatura:hotfix_customerSampleCreate
verdnatura:7301-removeRedundantInventories
verdnatura:8245-comportamientoListadoModulos
verdnatura:VnSearchbar-SearchRemoveParams
verdnatura:fix_orderCatalog_reload
verdnatura:7366-hotfixTravel
verdnatura:hotfix-hideMenu
verdnatura:6696-mana
verdnatura:8113-preventDuplicateRecords
verdnatura:8283_riskEvaluation
verdnatura:hotfix_improve_cp
verdnatura:hotfix_minor_24-50
verdnatura:fix_js_e2e_test
verdnatura:hotfix-addDeptMail
verdnatura:hotfix_itemFixedPrice
verdnatura:dataCy_directive
verdnatura:hotfix_ticketSale_concept
verdnatura:hotfix_vnLocation_change_value
verdnatura:7356_ticket_missing_e2e
verdnatura:hotfix_itemFixedPrice_params
verdnatura:hotfix_required_sage
verdnatura:fix_city_from_province
verdnatura:6896_order_missing_e2e
verdnatura:7354_zone_missing_e2e
verdnatura:7283_item_missing_e2e
verdnatura:6943_improve_sections_and_e2e
verdnatura:hotfix-6899InvoiceOutTable
verdnatura:hotfix-6943CustomerWebAccess
verdnatura:Hotfix--translationsTravel
verdnatura:7234-driverRouteEmail
verdnatura:setWeight_modal
verdnatura:hotfix_8217_updateCustomerCredit
verdnatura:hotfix_ticketSale_enter
verdnatura:8061_improve_newCP
verdnatura:hotfix_remove_moreOptions
verdnatura:hotfix_saySimple
verdnatura:hotfix_addressSelect_optionFormat
verdnatura:8061_newCP
verdnatura:Fix-ZoneLocationsTree2
verdnatura:Fix-ZoneLocations
verdnatura:6943_customer_improvements
verdnatura:hotFix_orderCatalogFilter_refactor_fix
verdnatura:8217_updateCustomerCredit
verdnatura:warmfix_itemLastEntriesFilter
verdnatura:fix_js_e2e
verdnatura:hotFix_customer_balance_email
verdnatura:hotfix-itemLastEntries
verdnatura:8138-add-component-ticketProblems
verdnatura:7301-itemHistory
verdnatura:hotFix_customerSumamry_balanceDue
verdnatura:8185-DuplicateLeftMenu
verdnatura:hotfix_OrderNew_redirectTo_catalog
verdnatura:hotfix_customer_salesPerson_Filter
verdnatura:hotfix_termograph_filter
verdnatura:7940-quasarBus_try
verdnatura:7132-FixTranslations
verdnatura:fixEntrySummary
verdnatura:7119-vehicle_module
verdnatura:hotfix-termo
verdnatura:7790_formFocus_mixin
verdnatura:7950-cmr
verdnatura:7220_cypressUnitTest
verdnatura:6839-newUIMenu
verdnatura:6818-saySimple
verdnatura:6726-LogSection
verdnatura:improve_isRequired_input
verdnatura:7925-removeRedirect
verdnatura:8101-loadMoreData
verdnatura:7940-removeEvent
verdnatura:8110_itemDiary_scroll
verdnatura:8087-nuevoCampoTravel
verdnatura:warmfix_createNewPostcodeForm
verdnatura:8010-fix_performance
verdnatura:7925_fix_cast_param_id
verdnatura:7679_improve_newPostcode_form
verdnatura:7404_vnTable_style
verdnatura:hotfix_vnImg_zoom_resolution
verdnatura:Hotfix-ZoneOrderFilters
verdnatura:fix_height_zoneLocationTree
verdnatura:FixSales
verdnatura:8062-testToMaster
verdnatura:8031_notify_dataSaved
verdnatura:masterToTest_conflicts
verdnatura:fix_8018
verdnatura:8018_location_label
verdnatura:fix_vnTable_onDataSaved
verdnatura:7679_improve_filters
verdnatura:warmfix-addSearchUrl
verdnatura:8048-subtitleToTownProvinceCity
verdnatura:6943-warmfix-preventNull
verdnatura:7553_FixTicketExpedition
verdnatura:vnInput_autoFocus
verdnatura:7671_dense_itemFixedPrices
verdnatura:7632-useStateQuery
verdnatura:7822-checkUrl
verdnatura:fix-ScopeDays2
verdnatura:fix_VnTable_infiniteScroll
verdnatura:highlight_today_qDate
verdnatura:add_shortcut_add_subSections
verdnatura:fix_supplierFD_location
verdnatura:7677_vnLocation_perf
verdnatura:7017_formModel_validations
verdnatura:5938_filterGrouped
verdnatura:7409-workerBalance_fixes
verdnatura:6156-advanceTicketsNewField
verdnatura:5926_pda_worker_docuware
verdnatura:5938_fine_ticketAdvance
verdnatura:6897-modifyEntryBuys
verdnatura:plus_key_shortcut
verdnatura:6900_simplify_invoiceInCorrective
verdnatura:7897_masterTest_24_36
verdnatura:7889_main_shortcuts
verdnatura:6772_reload_sections
verdnatura:7896_down_devToTest_2436
verdnatura:7896_devToTest_2436
verdnatura:7287-reasonLog
verdnatura:test_dev_resolveConflicts
verdnatura:7884_daysBackward
verdnatura:hotfix_account_descriptor
verdnatura:7323_workerPhoto
verdnatura:6896_order_fix
verdnatura:6336_claim_fix_states
verdnatura:7864_testToMaster_2434
verdnatura:7717_fixOrderCatalog
verdnatura:7830-customerDesplegables
verdnatura:hotfix-6449-summaryId
verdnatura:hotfix_myEntries
verdnatura:7648_myEntries
verdnatura:7323_WorkerMigration_End
verdnatura:7648_myEntries_filter
verdnatura:6896_Order_End
verdnatura:6899_InvoiceOut_End
verdnatura:6825_vnTable_searchBtn_sticky
verdnatura:7380_substitutionCondition
verdnatura:7030-FixTranslations
verdnatura:6899-EndInvoiceOutMigration
verdnatura:7407-workerMedical
verdnatura:7648_customerEntries
verdnatura:7649-fixStyles
verdnatura:5447-travelExtraCommunity
verdnatura:6464-fixNegativeBases
verdnatura:6739-invoiceOut
verdnatura:6977-ClonedURL
verdnatura:7566-FixCustomerSummary
verdnatura:7604_refreshImgSumamry
verdnatura:fix-customerExtendedListFilter
verdnatura:7502-liliumIcons
verdnatura:7516_improve_navigate_redirect
verdnatura:7187-fixTranslates
verdnatura:7311_boilerplate_users
verdnatura:6427_sms_resetPassword
verdnatura:6332-calendarColors
verdnatura:6767-deleteDivCol
verdnatura:ES_smsTranslations
verdnatura:7261_boilerplate_monitors
verdnatura:7239_FR_smsTranslations
verdnatura:7187-addPdaFreelancer
verdnatura:6425-translationProposal
verdnatura:6641
verdnatura:6394_filterPanel_bugs
verdnatura:6918_routerfilter_improve
verdnatura:6416-refactor-InvoiceIn
verdnatura:4466-InvoiceInCorrective
verdnatura:5888_fix_placeholder
verdnatura:6386_imageWithNoFormat
verdnatura:hotfix-amountClaimLines
verdnatura:6654_sticky_custom_toolbar
verdnatura:fix-claims
verdnatura:removeId
verdnatura:6172_transfer_ticket_message_error
verdnatura:5739-local-docker
verdnatura:6611_popup-proxy_descriptor
verdnatura:5895-vuepress
verdnatura:5895-jsdoc
verdnatura:6325-refundComercial
verdnatura:6157-createClaimAction
verdnatura:5989-redirectButton
Reference in New Issue
No description provided.
Delete Branch "7404-fixSomeStyleIssues"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
7404-fixSomeStyleIssuesto WIP: 7404-fixSomeStyleIssuesHe puesto a VnSelect la opción del hover, sin embargo en routeExtendedList, creo que por el tamaño de la columna, hace un salto de tamaño
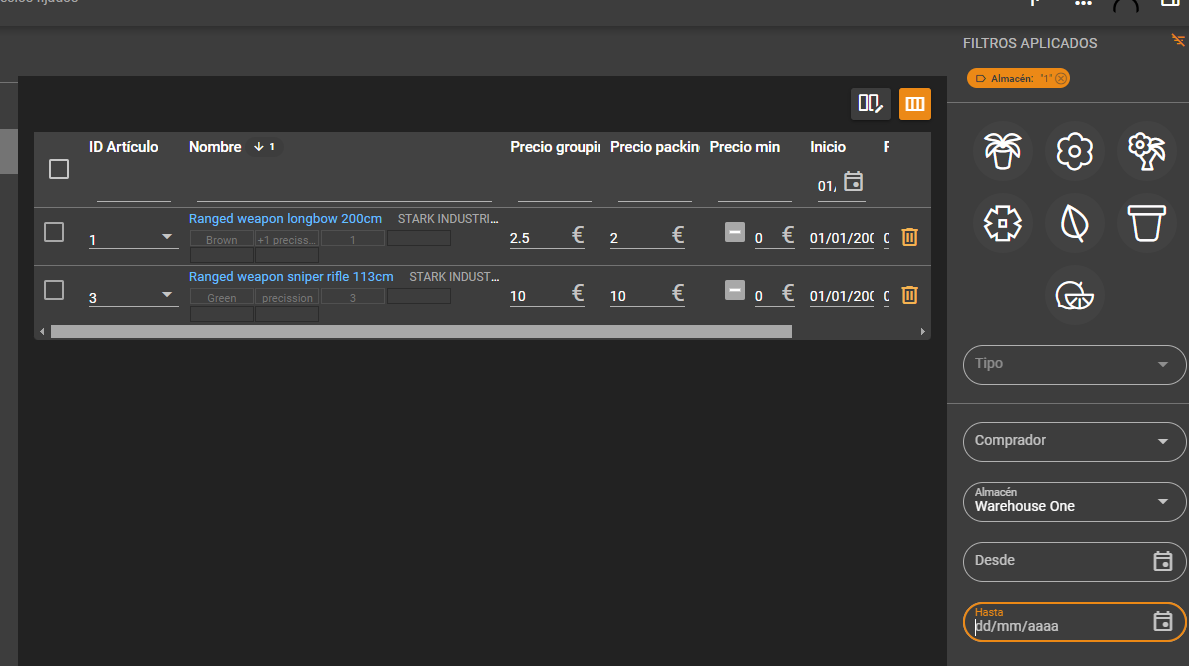
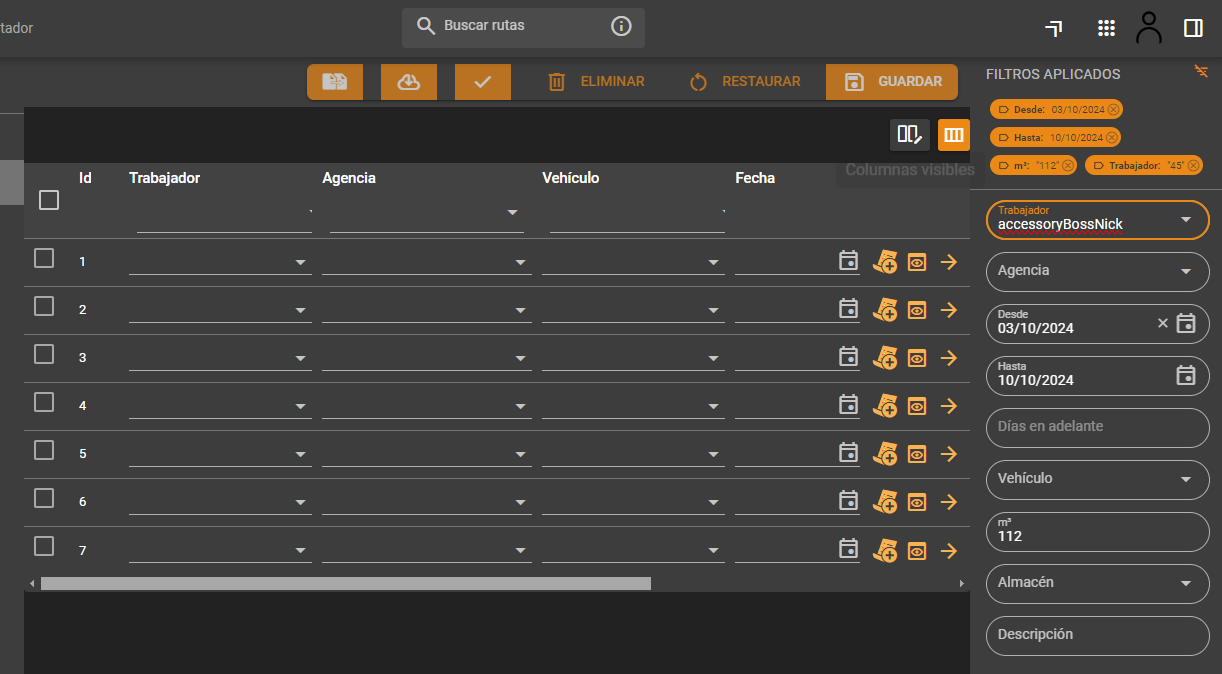
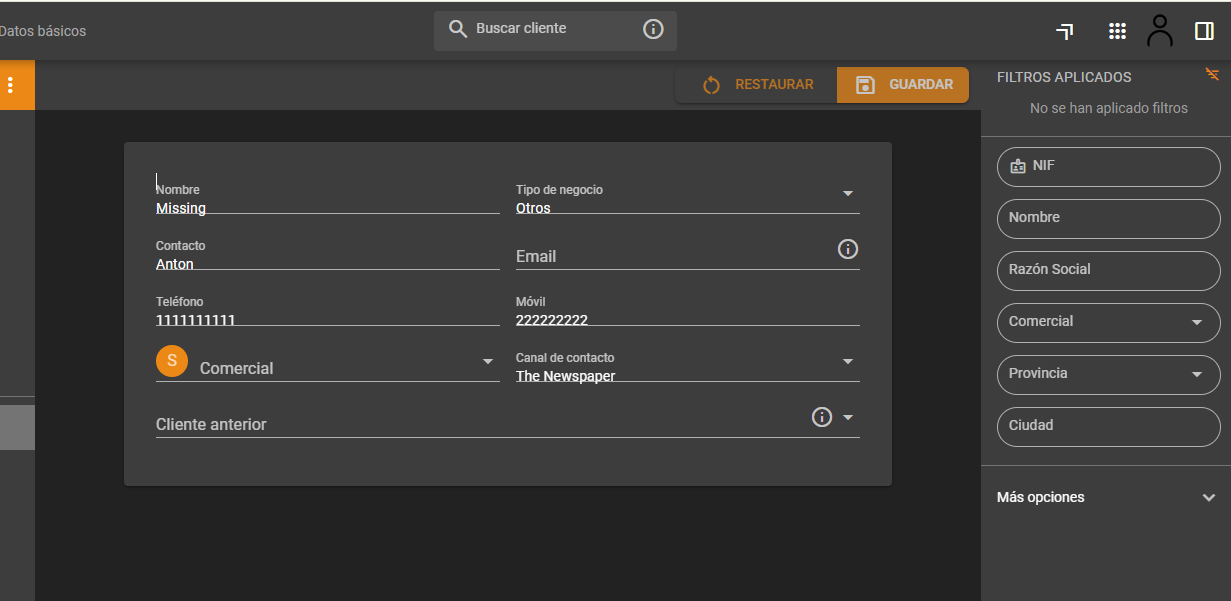
WIP: 7404-fixSomeStyleIssuesto 7404-fixSomeStyleIssues7404-fixSomeStyleIssuesto #7404 - fixSomeStyleIssuesRevisar los iconos de la searchBar y de los filtros
Dejo adjuntadas unas capturas con el resultado



Cualquier cosa, comentadme
@ -38,10 +37,6 @@ const $props = defineProps({type: [Array],default: () => [],},exprBuilder: {Ya no se quiere?
Y las valdiaciones tampoco? WTF?
Reviso.
Gracias
@ -87,6 +87,7 @@ const columns = computed(() => [},},columnClass: 'expand',style: 'min-width: 210px;',Antes que ir poniendo con pixeles el tamaño nimo o maximo miraria de hacer algo standard
La columna ya tiene la clase expand.
Lo que ocurre es que como el select muestra o no el icono de la x, le falta mas espacio y por tanto cada vez que haces hover sobre el input te genera un cambio visual molesto. Es por eso que le he puesto mas tamaño.
Podemos darle una vuelta o añadir esta propiedad CSS a la clase expand
@ -226,4 +227,2 @@return value ?? true;}const getVal = (val) => ($props.useLike ? { like: `%${val}%` } : val);Se ha movido a la linea 107
Antes que ir poniendo con pixeles el tamaño minimo o maximo para cada columna miraría de hacer algo standard, como lo de expand o shrink
Hacer el evento hover del VnSelect, no está dentro de eta tarea, asi hago un revert de los cambios para que la PR sea lo mas fiel al nombre de la misma
no entiendo que tiene que ver la tarea 7404 con esta pr
Pull request closed