#7346 manualInvoice #793
No reviewers
Labels
No Milestone
No Assignees
3 Participants
Notifications
Due Date
No due date set.
Dependencies
No dependencies set.
Reference: verdnatura/salix-front#793
Loading…
Reference in New Issue
No description provided.
Delete Branch "7346-manualInvoice"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
@jsegarra revisa bien, porque no se si visualmente es la mejor opcion o si habría otras mas elegantes
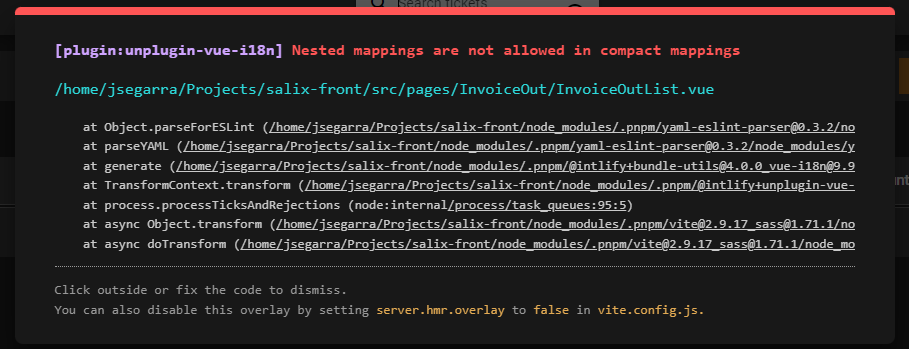
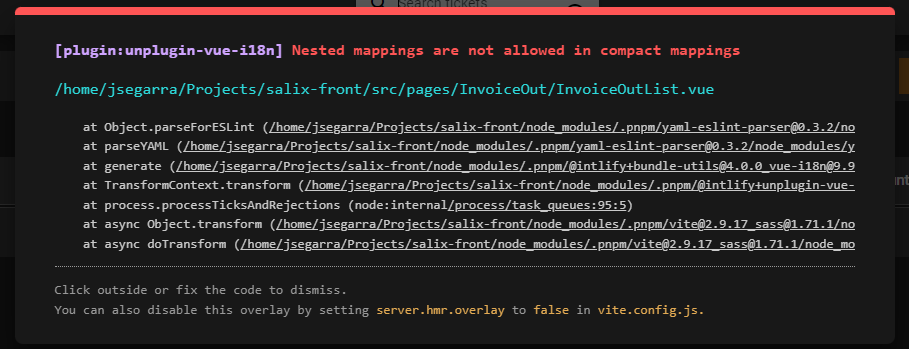
@ -290,3 +319,1 @@searchInvoice: Buscar factura emitidafileDenied: El navegador denegó la descarga de archivos...fileAllowed: Descarga exitosa de archivo CSVcreateInvoice: Make invoice Create manual invoice: Create manual invoiceEl formateador o eslint ha roto el módulo
Revisar
Se que no aplica a tus cambios pero
També se me fa raro vore 2 clients i depen de que tries va uno o el altre
@ -236,7 +234,7 @@ function splitColumns(columns) {if (col.create) splittedColumns.value.create.push(col);if (col.cardVisible) splittedColumns.value.cardVisible.push(col);if ($props.isEditable && col.disable == null) col.disable = false;if ($props.useModel && col.columnFilter != false)Estava ficat aixina pq si li fiques false es pq no vols q se puga filtrar la columna. Pero null/undefined es pq si
@ -252,0 +234,4 @@<VnRadiov-model="selectedOption"val="cliente"label="Cliente"Seria en t('') (esta consignatario tb)
@ -252,0 +226,4 @@<VnInput:disable="selectedOption !== 'ticket'"v-model="data.ticketFk"label="Ticket ID"traducción?
Entiendo que si algún día cambia el criterio solo habrá que hacer una modificación
@ -252,0 +234,4 @@<VnRadiov-model="selectedOption"val="cliente"label="Cliente"traducción?
@ -252,0 +240,4 @@<VnSelect:disable="selectedOption !== 'cliente'"v-model="data.clientFk"label="Cliente"traducción?
@ -252,0 +267,4 @@<VnRadiov-model="selectedOption"val="consignatario"label="Consignatario"Traducción?
@ -252,0 +283,4 @@option-label="name"option-value="id"@update:model-value="fetchClientAddress":disable="selectedOption !== 'consignatario'"repetimos condición?
@ -252,0 +303,4 @@<div class="col"><VnSelectv-model="data.addressFk"label="Consignatario"traducción
@ -286,3 +404,4 @@</VnTable></template><style lang="scss" scoped>esto la IA te lo simplifica
@ -304,0 +422,4 @@en:invoiceId: Invoice IDviewSummary: View SummarydownloadPdf: Download PDFesta traducción, por ejemplo ya está definida en globals
@jgallego Tanto @alexm como yo hemos coincido en que hay duplicidad de campos y de lógica.
Por tanto, llegamos a una propuesta que pasa por solo tener un radioButton para Ticket. De esta manera si seleccionas ticket, los campos de cliente y consignatario se bloquean; si no lo seleccionas puedes indicar la información que quieras(cliente y/o consignatario).
7346-manualInvoiceto #7346 manualInvoiceNew commits pushed, approval review dismissed automatically according to repository settings
New commits pushed, approval review dismissed automatically according to repository settings