fix_vnLinkPhone #1659
No reviewers
Labels
No Milestone
No Assignees
2 Participants
Notifications
Due Date
No due date set.
Dependencies
No dependencies set.
Reference: verdnatura/salix-front#1659
Loading…
Reference in New Issue
No description provided.
Delete Branch "fix_vnLinkPhone"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
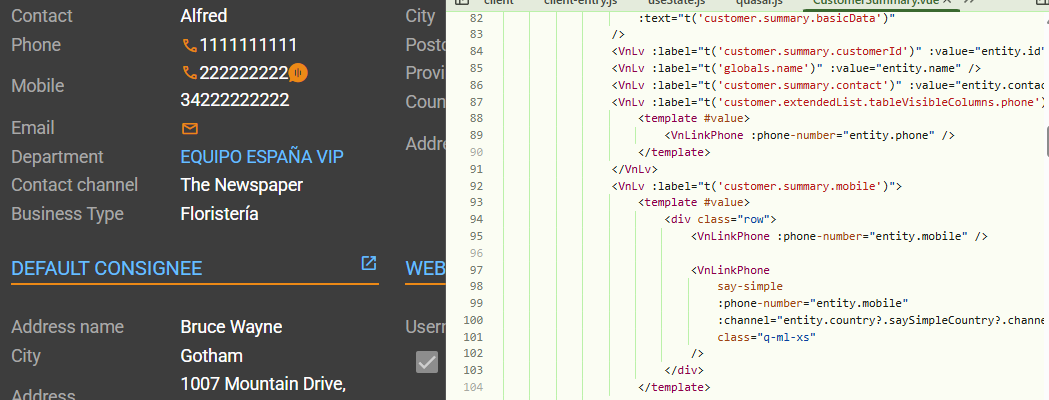
@ -102,1 +92,3 @@/><VnLv :label="t('customer.summary.mobile')"><template #value><div class="col">Lo querias en linea?
Con tu solución, se ve así
Ahora solo hay 1
#1659 (comment)

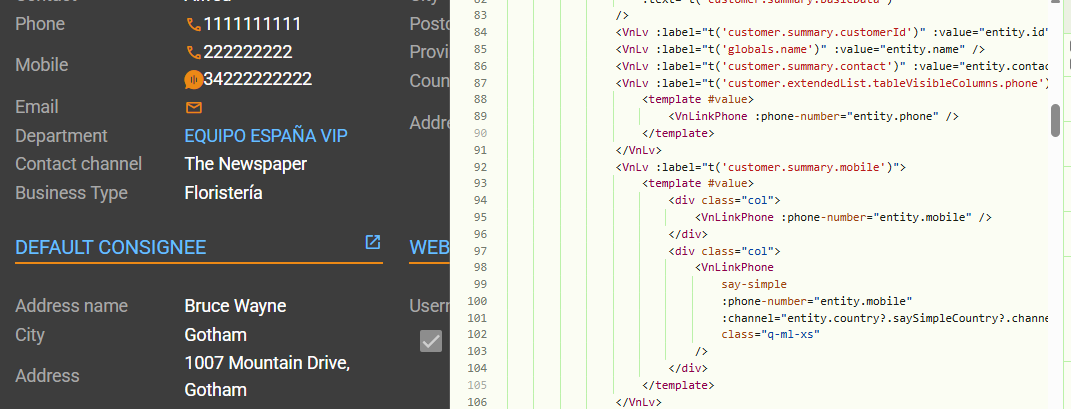
Con el código que está se ve así

Se ve un poco raro no?

@ -169,6 +170,10 @@ async function fetch() {flex-grow: 0;flex-shrink: 0;}&.ellipsis > .value {He creado la clase ellipsis para que desde el summary se pueda poner a pupilaje
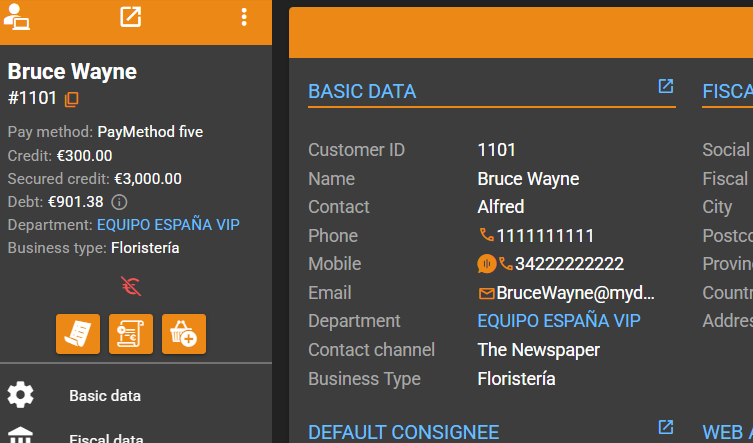
De esta manera mantenemos la direccion del consignatario totalmente visible
Quasar tiene la clase ellipsis (no la he probado) pero seria lo mismo? https://quasar.dev/style/visibility/
lo pruebo y te vuelvo a pedir revision
Negativo para tu propuesta porque date cuenta que esa clase afecta al componente VnLv, no al value que es hijo de VnLv, es decir, no se hereda
@ -3,3 +5,4 @@</script><template><QBtnclass="q-pr-xs"Le doy un espacio a la derecha al icono
@ -13,4 +16,5 @@ defineProps({ email: { type: [String], default: null } });:href="`mailto:${email}`"@click.stop/><span>{{ dashIfEmpty(email) }}</span>Delego la funcionalidad del componente de mostrar su valor
@ -2,3 +2,3 @@import { ref, reactive, useAttrs, onBeforeMount, capitalize } from 'vue';import axios from 'axios';import { parsePhone } from 'src/filters';import { dashIfEmpty, parsePhone } from 'src/filters';Con este cambio, evito depender del numero de instancias, ahora con atributos es suficiente
@ -108,1 +107,3 @@<VnLinkMail email="entity.email"></VnLinkMail> </template<VnLv:label="t('globals.params.email')":value="entity.email"Lo pongo otra vez para el copy
Deberiamos crear tarea para una diectiva de copiar
Ahora se ve así

2 iconos para el mismo telefono y el email truncado
Deberia ir a test no? Se ve mal ahi tb
Aplicamos en dev, validamos y luego cherry pick de la fusión
Cuando lo hagamos a test, modificaremos Worker descriptor porque no se aplica ellipsis