refactor: refs #7361 ticket/summary like salix #368
No reviewers
Labels
No Milestone
No Assignees
2 Participants
Notifications
Due Date
No due date set.
Dependencies
No dependencies set.
Reference: verdnatura/salix-front#368
Loading…
Reference in New Issue
No description provided.
Delete Branch "7361-TicketSummaryRefactor"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
@ -456,0 +481,4 @@.subName {color: var(--vn-label-color);margin-left: -40%;Poner márgenes negativos lo veo raro
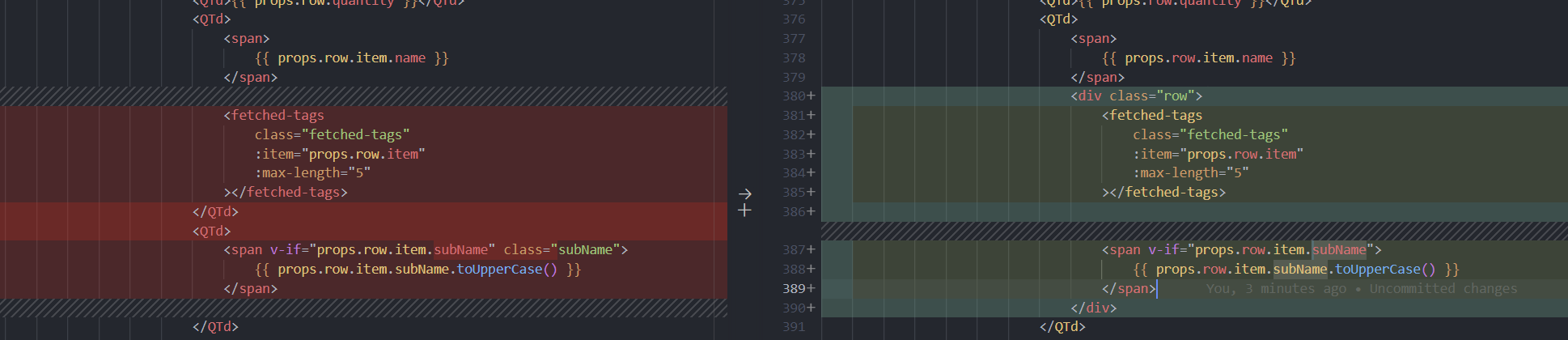
@ -364,4 +374,4 @@<QTd>{{ props.row.visible }}</QTd><QTd>{{ props.row.available }}</QTd><QTd>{{ props.row.quantity }}</QTd><QTd>Creo que igual fusionando las dos columnas en una y la parte de fetched-tags(Cambialo por CamelCase) y la del subname las pones en un div con flex row igual se alinea mejor
@ -456,0 +486,4 @@.fetched-tags {width: 70%;margin-left: 19%;Creo que lo que quieres es centrar el contenido,. buscaria otra forma de hacerlo, igual con flex se puede
Algo asi (⚠️ Asi tal cual no funciona, es solo para explicarme):

@ -365,3 +374,3 @@<QTd>{{ props.row.available }}</QTd><QTd>{{ props.row.quantity }}</QTd><QTd><QTd class="description-cell">@ -456,0 +479,4 @@.subName {color: var(--vn-label-color);}.description-cell {.description-cell {
width: 25%;
}
.fetched-tags {
max-width: 70%;
}
@ -456,0 +484,4 @@.fetched-tags {max-width: 70%;}.fetched-tags > * {Esta creo que ya no hace falta, aparte calc(100% / 2) es lo mismo que poner 50%